Introducción
Desde mis comienzos como freelancer tuve la oportunidad de participar de los procesos de desarrollo desde el primer instante con el cliente.
Claro que en aquellos tiempos, también desarrollaba como freelancer para empresas que ya tenían sus clientes y yo recibía el trabajo solo en la recta final del mismo, es decir, recibía el proyecto terminado, listo para hacerlo web.
Esto me ha dado la posibilidad de ensayar e implementar distintas maneras de encarar un proyecto y a su vez de observar como otros, ya consolidados como empresa, lo hacían; lo que para mí ha resultado ser muy enriquecedor.
El flujo de trabajo que les comentaré, puede resultar muy útil para algunos e inservible para otros; y el caso es, que el flujo de trabajo que uno emplee debe ser aquel con el cuál se sienta cómodo y familiarizado. Pero algo cierto hay aquí, y es que con una base de organización, todo siempre resulta mejor.
Recopilación inicial de información. Desde el contacto a la primera reunión
El desarrollo de un sitio web comienza cuándo recibimos el primer contacto con nuestro potencial cliente.
Recibimos un email, o un llamado telefónico y acordamos una primer reunión. Es importante en este primer contacto ir relevando información, sólo la más útil, más adelante será tiempo de profundizar.
Por ejemplo, nos interesa conocer:
[ul float=”left”]
[li icon=”icon-ok”]Quién es la persona que se comunicó.[/li]
[li icon=”icon-ok”]A que empresa pertenece.[/li]
[li icon=”icon-ok”]A que se dedica la empresa (a grandes rasgos).[/li]
[li icon=”icon-ok”]Que es lo que desea: este suele ser el motivo del llamado. (-“Hola que tal, habla Jon Doe porque me gustaría tener un sitio web”).[/li]
[li icon=”icon-ok”]URL actual en el caso de que ya posean sitio web.[/li]
[/ul]
Esta información ya es más que suficiente para encarar una primer reunión con algo de información.
Nótese que no nos interesa saber que tan grande es el sitio que desea tener, de cuántas páginas, de si lo quiere en varios idiomas ni nada de eso.

Ya tenemos trabajo por hacer y una primera deadline, el día del primer encuentro con el potencial cliente.
La preparación que hagamos de esa reunión, será sin duda alguna la que determinará si esa persona/empresa se convierte en nuestro cliente o no. Para ello tendremos que revisar en profundidad que es lo que hace su empresa y saber cómo lo hace.
Es fundamental conocer si tiene competidores directos, y si estos mismos poseen sitio web.
También resulta muy enriquecedor para una primera reunión, conocer referentes. Por ejemplo, si nuestro potencial cliente comercializa gaseosas locales, es tan bueno saber que es lo que está haciendo su competencia local, como conocer a fondo que es lo que hacen Coca-Cola® y Pepsi®.
Primer encuentro
Como comentaba anteriormente, este encuentro es crucial, ya que aquí se define si tomaremos el trabajo o no. En otras palabras, es el momento de vender nuestro producto, pero NO es donde debe enfocarse nuestra energía.
La idea es estar siempre un paso adelante, y si la reunión estuvo bien preparada, la venta surgirá por decantación.

De este encuentro, nos interesa recabar la mayor cantidad de información posible. No nos interesa la calidad de la misma, nos interesa la cantidad. Todo es bien recibido: carpetas de presentación, logotipos, folletería, información sobre la empresa, productos, etc. Toda la información es recibida para enriquecer el siguiente paso.
Es probable que el cliente no tenga a mano todo lo que nosotros requerimos. Por eso me resulta muy útil establecer aquí una fecha para una próxima reunión, que le da al cliente tiempo para recopilar toda la información posible y a nosotros para ir planeando el proyecto.
Arquitectura de la Información
Ya con buena parte de la información disponible (créanme, nunca está todo). Es momento de organizarlo.
La etapa de arquitectura de la información se extiende hasta que el proyecto está listo, y es la responsable de desarrollar, definir y organizar los contenidos que se mostrarán en la web.
Muchas veces, las empresas que desarrollan sitios web omiten este proceso, dejándolo exclusivamente en manos del cliente. Es decir, tendemos a permitir que nuestros clientes definan que es lo que quieren poner y como en cada página de su sitio, sin más.
Sin una adecuada arquitectura de la información, el mensaje que intentamos comunicar podría pasar completamente desapercibido!
Siempre es más importante conocer “que es lo que el cliente desea comunicar” antes de pedirle “el texto listo para poner en x página”
Resumiendo, la Arquitectura de la Información debe:
[ul float=”left”]
[li icon=”icon-ok”]Estructurar los contenidos provistos.[/li]
[li icon=”icon-ok”]Desarrollar los contenidos faltantes en base al mensaje que debe ser comunicado.[/li]
[li icon=”icon-ok”]Dotar esos contenidos de sentido, esquema, semántica, etc. (saber donde utilizar mayúsculas, negritas, cursivas, listas, imágenes, etc).[/li]
[/ul]
Brainstorm. Etapa creativa

Conociendo ya cuál es el requerimiento del cliente, comienza la etapa creativa, y este punto es sin duda el más importante para llegar a la mejor solución posible.
La etapa creativa es uno de los pilares fundamentales de nuestro desarrollo y será en gran medida la que marque el éxito o fracaso de nuestro proyecto.
Sin ninguna duda este proceso se ve potencia en relación directa a la cantidad/diversidad de sus participantes.
De modo que un grupo de diseñadores (y solo diseñadores) pueden llegar a soluciones estéticamente brillantes y completamente afuncionales. De la misma manera, un grupo conformado por programadores (y sólo programadores) puede dar con la solución más exquisita en cuánto a peso del sitio, rendimiento, cross-browsing etc, pero sin duda, estéticamente no será ni comparable a la solución brindada por el grupo de diseñadores.
Ahora si definimos un grupo conformado por diseñadores, programadores, redactores, creativos, etc. el proceso se enriquece sobremanera y la calidad del proyecto crece exponencialmente.
Esto sucede por la simple razón de que la producción de ideas se potencia. Es decir, si dos personas por separado pueden generar 5 ideas cada una, a la hora de trabajar en conjunto en un brainstorm, no serán 10 ideas el resultado, sino tal vez 20 o más, ya que al conocer uno las ideas del otro se le ocurren nuevas ideas. De este modo cuánta más gente pueda intervenir de este proceso la bola de nieve será cada vez más y más grande, y por ende, el resultado final será sin lugar a dudas, una solución espléndida!
Un buen trabajo en equipo eficiente en este punto marcará la diferencia entre una solución mas y la mejor solución posible para nuestro cliente.
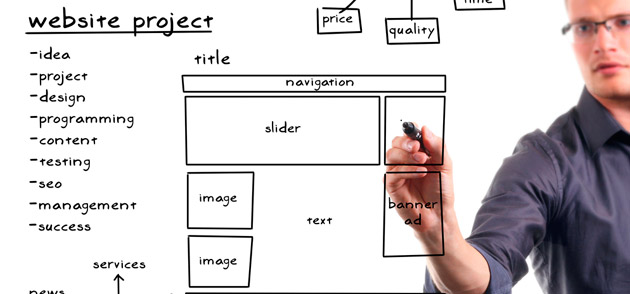
Wireframes (blueprints o bocetos)
Habiendo resuelto la solución que queremos brindar, llega el momento de presentarsela a nuestro cliente.
Los wireframes son la herramienta adecuada mediante la cual comunicaremos nuestra/s idea/s.
Los wireframes pueden ser esquemas gráficos, listas de contenido, hojas de papel bocetadas a lápiz (con buena caligrafía claro, yo no me apunto), bocetos de las páginas hechos en photoshop, etc.
La estética carece de importancia, no así su utilidad.
Estos bocetos deben contener todos los elementos de cada página, se deben esquematizar todas y cada una de ellas y a su vez se deben establecer sus relaciones. Esto es posible gracias a una buena arquitectura previa de la información.

Una cuestión fundamental que debe ser contemplada también en estos wireframes es la paleta de colores a utilizar en el diseño. También se debe hacer mención a otras cuestiones inherentes al diseño que ya tengamos resueltas, como por ejemplo, tipografías (o estilos) que se pretenden utilizar, etc.
Estos bocetos terminados y completos facilitarán mucho la tarea del diseñador, que ya sabrá con certeza que debe ir en cada página y de que manera; de modo que pueda enfocar sus energías y creatividad exclusivamente en el diseño, sin preocuparse por la carencia de contenido, por la funcionalidad del sitio, por la navegabilidad, ni nada por el estilo.
Por otro lado, prescindir de los wireframes implica que debemos llevar al cliente una o más propuestas de diseño, que demandan algo más de tiempo y que pueden producir una dilación que debemos evitar en este punto:
Cuando intentamos comunicarle a nuestro cliente “como se verá la información en su sitio” y “cuál será el diagrama de flujo del mismo”, él estará pensando en el diseño, y estará decidiendo si le parece bonito.
Por tanto, algo que es absolutamente trascendental, como lo es la información, navegabilidad y experiencia de uso, queda relegado a un segundo plano y nuestro cliente enfocará su atención y energía en opinar si le gusta como quedo el logo, si le gusta el menu, si las letras que usamos son muy grandes, etc.
Acá les dejo dos enlaces para generar wireframes, uno en illustrator y el otro una serie 10 UI Kits en PSD:
[ul float=”left”]
[li icon=”icon-link”]Wireframes gratuitos para Illustrator[/li][li icon=”icon-link”]10 free ui wireframe kits (PSD)[/li]
[/ul]
Ante-proyecto y Proyecto. Diseño Gráfico.
Teniendo muy claro lo que se debe hacer y cómo, y estando eso aprobado por el cliente, es hora de comenzar el diseño.
En lo personal creo que el cliente debe ver una propuesta gráfica antes que muchas. Porque? Porque creo que con todo lo anterior bien en claro y resuelto (Arq. de Información, Brainstorm creativo, wireframes) ya estamos capacitados para desarrollar la solución más adecuada y filtrar aquellos resultados que sabemos, no tan buenos.
Finalizado el diseño, es que se expone ante el cliente como ante-proyecto para su aprobación.
Una vez obtenido el feedback del cliente, se ajusta lo que haga falta gráficamente, y ya aprobado obtenemos el proyecto listo para el desarrollo.
Hora de festejar!!! Tenemos un proyecto espectacular, que supera nuestras espectativas y las del cliente, es hora de ponerlo en línea!!!
Front y Back-End
Llegó el momento de convertir ese proyecto espectacular en un sitio web funcional, llegó el momento de programar!
Este proceso suele resultar para muchas empresas, la tarea más tediosa de realizar, ya que suelen asumirlo como el proceso más técnico y menos creativo del asunto.
En esta última premisa radica el fracaso de muchos, muchísimos sitios web. Y en esta misma es que se sustentan herramientas que pretenden “facilitarlo todo” (y que lo acaban arruinando todo) de las cuáles hablaré en próximos artículos.
El proceso de desarrollo de un sitio web puede, y de hecho debe, ser tan creativo como los pasos previamente vistos.
Un ejemplo muy simple es el siguiente: el diseñador nos muestra un enlace azul y tal vez un rollover celeste; el handcoder sin emplear recursos innecesarios y solo con css hace que esa transición de azul a celeste sea progresiva. Un ejemplo muy sencillo y básico tal vez pero que sirve perfectamente para ver como se puede pulir el diseño en el funcionamiento siempre en pro de mejorarlo.

El equipo de programación, en este punto, es el responsable de la interacción usuario-máquina, y por ende, es el responsable de generar la “magia” que debe ocurrir una vez que el usuario ya pasó el impacto visual de encontrarse con el maravilloso diseño que presentamos y decide comenzar a interactuar con el mismo.
Una estadía agradable, hará que ese usuario se interese en volver, tal vez y comprar y porque no en compartir su experiencia de uso. Y al fin de cuentas, es el motivo por el cuál nuestro cliente decidió poner en línea su sitio web.
A su vez no se debe dejar de lado la interacción de nuestro cliente con su propio sitio, y el back-end debe ser de uso simple pero eficiente, y por sobretodo extrapolable, porque así como las tendencias cambian, nuestro front-end puede resultar “viejo” en muy poco tiempo, y puede que requiera un nuevo look & feel. Nuestro desarrollo de back-end y programación debe ser siempre independiente del diseño, de modo que cuándo el cliente necesite cambiarlo, pueda hacerlo a un costo sustancialmente menor.
Antes dije que los programadores (sobre todo los maquetadores) deberían ser “creativos”. Para ello se requiere un conocimiento profundo de las tecnologías disponibles, un buen criterio de uso de las mismas y mucha investigación. A diario surgen nuevas tendencias, nuevas tecnologías, nuevos dispositivos, etc. Y el web developer es quién tiene que estar más atento a esos cambios, tanto para tenerlos en cuenta en sus desarrollos como para sugerir innovaciones creativas en los brainstorms.
Conclusiones finales y despedida
Sin lugar a dudas, me estoy dejando muchas cosas en el tintero, pero soy conciente de que si han llegado hasta aquí debo estar más que agradecido por su paciencia.
Tan solo me gustaría recordar que el desarrollo de un sitio web comienza desde que nuestro potencial cliente nos contacta.
La etapa creativa del desarrollo es la que lo definirá, por lo que dejar que participe la cantidad de gente que podamos manejar es una gran idea.
Y por último, recordar que con una solución brillante no culmina un trabajo, sino que comienzan muchos más.