Seguramente muchos han visto la opción “Device Central” en el menú Archivo de Photoshop pero nunca se les dió por ver de que se trata. Esto pasa a menudo con mas de una función del programa.
Lo cierto es que ese item, para los que no lo saben, sirve nada mas ni nada menos que para trabajar para dispositivos móviles, brindándolos la posibilidad de crear las imágenes para el tamaño exacto y visualizarlas en el dispositivo mismo. Con esto podremos crear imágenes para aplicaciones de un móvil específico, fondos de pantalla, etc. Es por eso que volvemos con un tutorial para saber mas sobre el tema.
Al abrir Photoshop, vamos a Archivo > Device Central para que abra esta extensión. En esta nueva ventana nos mostrará los dispositivos de las diferentes marcas (Nokia, Motorola, etc.) Aquí dependerá la versión de Photoshop con la que estén trabajando para que aparezcan los últimos dispositivos o no. Para este caso trabajaremos con la última versión (CS5 para los mas colgados) pero los pasos son similares para las anteriores. Veamos la ventana de Device Central:
Como vemos, es algo así como un explorador de dispositivos. En versiones anteriores ya se encuentran agrupados a la izquierda por la marca. En el CS5, para no tener todo el listado, nos brinda la posibilidad de buscar el dispositivo deseado (1) para luego crear un nuevo grupo (2) con el nombre del proyecto o de la marca. Una vez hecho esto arrastramos el dispositivo hacia la carpeta del grupo y lo descargará para poder utilizarlo.
En mi caso he seleccionado el Nokia 5800 XpressMusic. Al posicionarnos sobre el nombre del dispositivo nos mostrará todas las características (y cuando digo todas… creanme que son todas) no solo para trabajar con Photoshop, sino también con Flash y otros programas de la familia Adobe.
Para nosotros, los photoshoperos, los sectores que mas nos interesarán son seguramente General y Bitmap, en donde podremos ver el tamaño de la imagen, profundidade del color, formatos soportados y demás datos interesantes que hacen a cada dispositivo.
Una vez seleccionado el dispositivo, vamos a Archivo > Nuevo documento en… > Photoshop. Nos mostrará una pantalla preliminar con el tamaño del lienzo y el dispositivo seleccionado y al presionar el botón Crear nos creará el documento para trabajar.
Para este tutorial yo ya he creado una imagen (para no perder tiempo) en la cual emulo la pantalla de inicio de un juego para el Nokia, el SaxoHero4 (esto cansado de escuchar la guitarra..). 😛
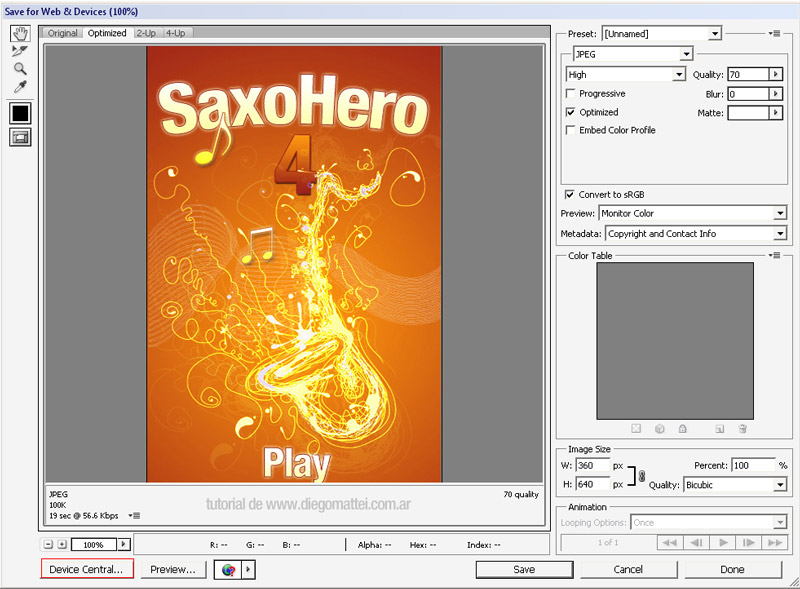
Trabajamos sobre el lienzo o, en este caso, colocamos la imagen y una vez terminado, pasaremos a probar la misma en la pantalla del dispositivo. Para esto, vamos a Archivo > Guardar para Web y Dispositivos…
Esta pantalla seguramente la conoce mas de uno, mas aún si están en el diseño web… solo que esta vez tomaremos un camino distinto. En la parte inferior izquierda podemos ver un botón para ir a Device Central, el cual nos permitirá previsualizar la imagen directamente en el dispositivo. La pantalla y sus opciones son las siguientes:
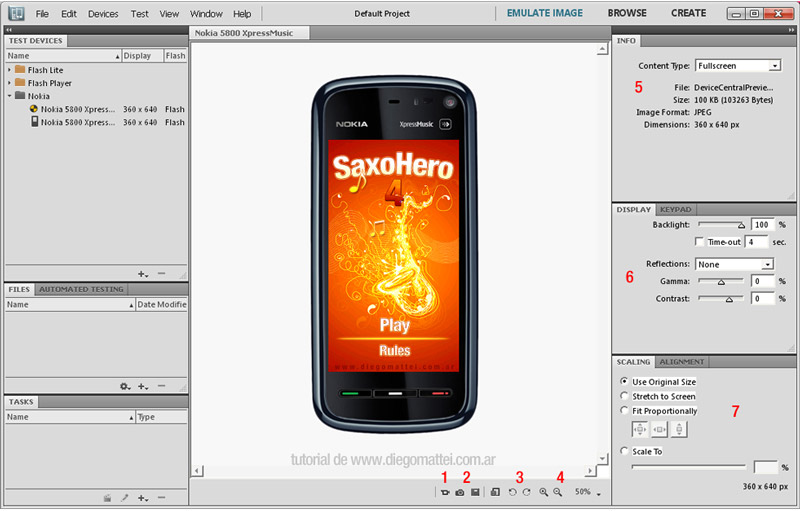
Como pueden ver, Device Central me da varias opciones para ver como queda la imagen según distintos factores.
- Grabar presentación en video. El nombre lo dice todo. Para esta opción necesitamos tener instalado QuickTime 7.4.1 o superior.
- Tomar una captura y visualizarla. Si tenemos diferentes proyectos, en diferentes dispositivos, esta previsualización puede ser de gran ayuda. Ya que nos mostrará una lista según el dispositivo, de las imágenes capturadas.
- Rotación. Girará el dispositivo a izquierda o derecha.
- Zoom.
- Info. Información útil del documento. Tamaño del archivo, formato, dimensiones, peso.
- Pantalla. Aquí contamos con varias opciones interesantes. Por un lado tenemos la posibilidad de bajar la iluminación del dispositivo o bien poner la cantidad de segundos en pasar a modo “hibernación”. Por otro, podemos probar la imagen con diferentes tipos posibles de reflejos, tales como luz interior, exterior o luz solar directa. También nos permite corregir la gamma, el contraste y evaluar si debemos volver a la imagen para realizarle algún cambio de estas características.
- Escala y aliniación. En el caso de estar trabajando con imágenes que no son de pantalla completa, aquí podremos trabajar la escala y la posición de la misma.
Ya con todo esto seguramente estaremos en condiciones de finalizar el trabajo. Para esto, solo debemos salir del Device Central y en la pantalla que nos ha quedado abierta de Guardar para web y dispositivos… ajustamos parámetros y guardamos la imagen, lista para subir al dispositivo o acoplar a la aplicación.