- ¿Qué son los favicons?
- 4 reglas principales para crearlos
- Qué formatos y tamaños son necesarios
- Cómo crear un favicon
- Cómo agregar el favicon en su sitio web
- Resumen
Cuando su sitio web está listo, la guinda del pastel es un Favicon.
¿Qué son los Favicons?
Un favicon (abreviatura de “icono favorito”) es un ícono asociado con un sitio web o página web destinado a ser usado cuando usted marca la página web. Los navegadores web los usan en la barra de URL, en las pestañas y en otros lugares para identificar visualmente un sitio web. Además, se utiliza como un icono de aplicación de dispositivos móviles.

4 reglas principales para crearlos
Entonces, hemos descubierto qué es un favicon y dónde se usan. Veamos cómo debería verse un buen favicon:
- Obviamente, un favicon es una tarjeta de visita, por lo que debe adaptarse bien al estilo del sitio.
Es mejor usar una gama de colores y elementos de diseño del sitio o logotipo correspondiente durante el proceso de creación de un favicón.
El Favicon debe estar asociado con el sitio. Es la función principal de un favicon.
- No intente colocar una imagen completa en el favicon. Es suficiente usar uno o dos elementos reconocibles.
![]()
- Puede dibujar un pictograma de la especialidad del sitio en el favicon. Por ejemplo, un teléfono para una tienda que vende teléfonos. Sin embargo, debe tener en cuenta que este ícono debe describir completamente el sitio. De modo que el favicon con maquina lavadora podría no ser la mejor opción para la tienda de artículos para el hogar si también venden aspiradoras.
- Es genial si puede hacer un favicon que podría ser fácilmente memorizado por los usuarios. Puede usar imágenes que sean familiares para los usuarios para tener éxito en esto.
Qué formatos y tamaños son necesarios
Antes de comenzar a crear un ícono, necesitamos saber cómo y dónde se usará, ya que esto afecta el proceso de creación e implementación:
- ¿Qué formato se necesita?
- ¿Qué tamaño se necesita?
Formato del archivo
El archivo ICO sigue siendo el más ampliamente compatible. A diferencia de PNG, puede contener múltiples resoluciones y profundidades de bits, lo cual es muy útil en Windows.
PNG puede ser más conveniente, sin embargo, ya que no requiere herramientas especiales para crear, admite transparencia alfa y nos da el tamaño de archivo más pequeño posible. Su único inconveniente es que Internet Explorer no lo admite (solo acepta ICO).
Entonces, ¿qué formatos son los más comunes para la creación de favicones? Estos son:
- .ico
- .gif
- .png
- .jpg
¿De qué tamaño debería ser mi favicon?
Los favicones son imágenes cuadradas que generalmente se ven en tamaños de 16 × 16 y 32 × 32, medidos en píxeles. Aunque son posibles tamaños de 64 × 64 e incluso mayores, la compatibilidad del navegador no es coherente para nada superior a 16 × 16. En general, los favicons de 16 × 16 son más que suficientes, sin embargo, algunos navegadores como Internet Explorer de Microsoft pueden mostrar favicons a 32 × 32 para los sitios marcados en favoritos.
Hay muchos más tamaños necesarios. Depende de sus necesidades. A continuación, hay algunos tamaños más comunes:
- 57×57: pantalla de inicio estándar de iOS
- 76×76: icono de la pantalla de inicio del iPad
- 96×96: icono de acceso directo en el escritorio (icono de Google TV)
- 128×128: icono de Chrome Webstore
- 196×196: icono de Android Chrome
- 228×228: icono de Opera Coast
¿Cómo crear un favicon?
En Internet hay muchos servicios para crear un favicon. Puede cargar su imagen y convertirla al formato deseado o dibujar un logotipo. El servicio lo convertirá en un formato de favicon adecuado:
- http://www.favicon.by/en/
- http://www.favicomatic.com/
- http://www.favicon.cc/
- https://www.logaster.com/
Hablemos sobre el servicio para crear un favicon único, Logaster. En el sitio, escriba el nombre de la empresa y el campo de actividad. El sistema crea diseños temáticos, desde los cuales puede elegir el que más le guste.
Logaster permite generar docenas de versiones listas para usar del favicon para usuarios sin habilidades de diseño o de Photoshop. Es un ahorro de tiempo y permite a los usuarios elegir el mejor favicon entre los propuestos en 2 minutos:
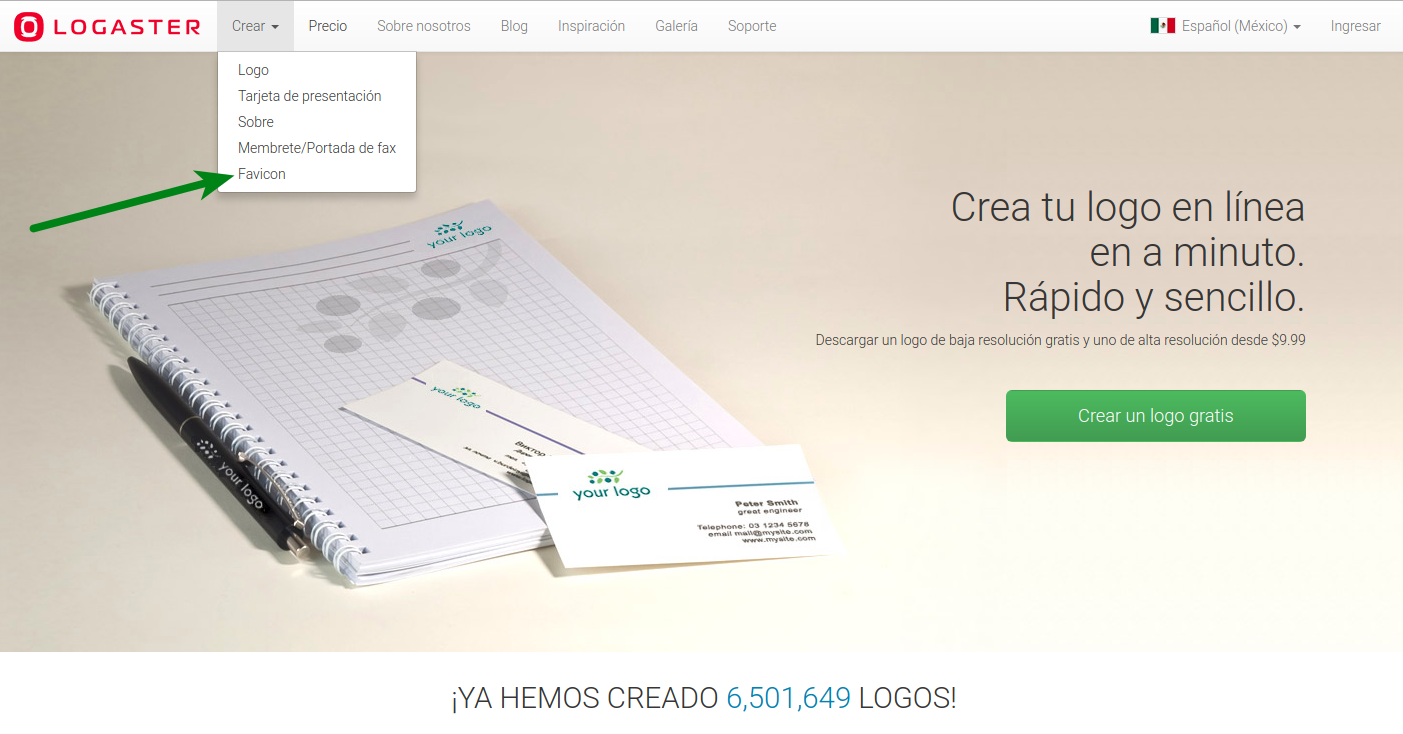
- Vaya a Logaster y haga clic en la pestaña Favicon en la página principal de Logaster.

- Ingrese el nombre de la compañía y elija su tipo de actividad.

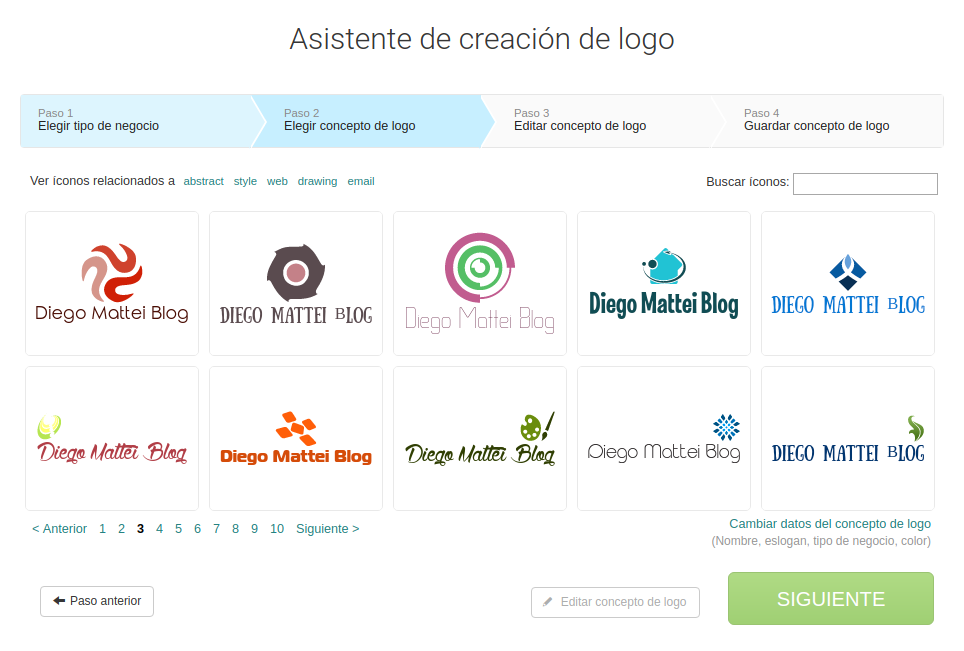
- Elija el diseño para el futuro favicon. Primero Logaster le permite crear un logotipo, que servirá como base para el futuro favicon. No es necesario que gaste demasiado tiempo si su objetivo principal es el favicon. Además, puede editar su logotipo en cualquier momento posterior.

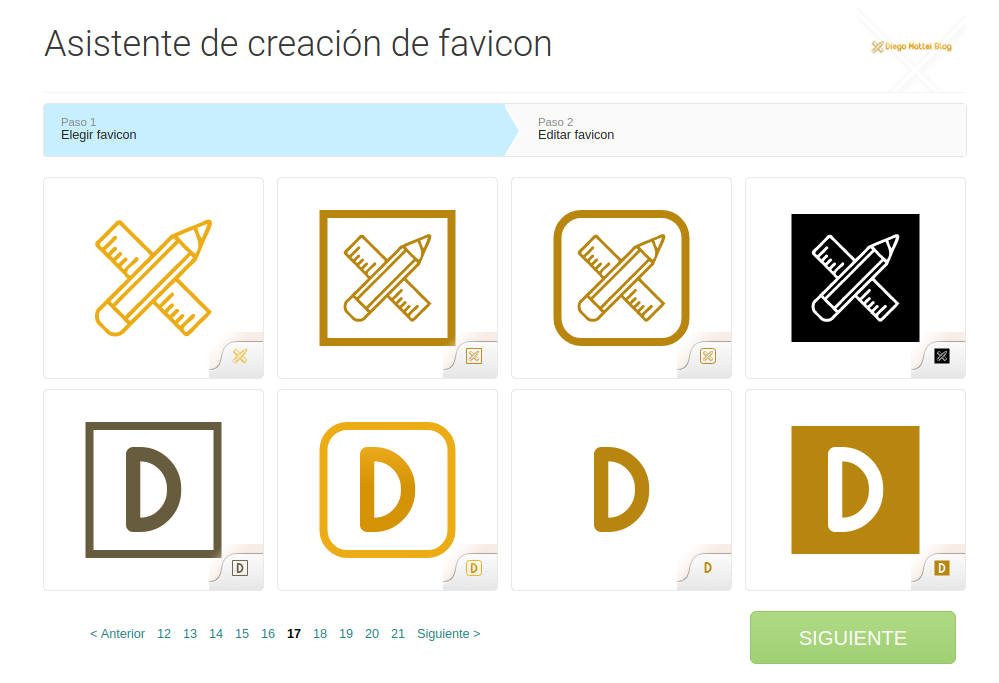
- Ahora puede elegir el favicon perfecto para su sitio web. Elija la imagen que se mostrará en la pestaña de su sitio en el navegador.

- Edite el favicon si es necesario y guárdelo.
¡Eso es! Ahora puede descargar su favicon por $ 9.99 en los diferentes tamaños y formatos (ICO y PNG). ¡También puede descargar su logotipo en tamaño pequeño GRATIS!
Crear ahora
Cómo cargar el favicon en su sitio web
El siguiente método implica editar el código. Para hacer esto primero, debe subir su favicon a su servidor web a través de FTP. Cuando se trata de cargar el favicon, se recomienda cargarlo en el directorio raíz. Asegúrese de eliminar viejos favicons si están presentes. Deberá insertar esta línea de código en el encabezado de su sitio web:
<link rel=”icon” type=”image/x-icon” href=”/favicon.ico”>
¡Eso es todo!
Resumen
Un favicon exitoso debe hacerse con el mismo estilo que el diseño de la empresa. Si desea que su favicon sea bien reconocido, debe usar no más de 1-2 elementos para crearlo. El Favicon debe describir completamente el tema del sitio. Use imágenes que sean familiares para los usuarios para tener éxito en esto.






