Esta es la primer parte de un tutorial en donde podremos ver como crear con Illustrator CS4, de forma rápida y muy práctica, un afiche publicitario de un jugo de manzana utilizando apenas unos pocos degradados, la herramienta Pluma y el efecto 3D.
El efecto 3D que posee Illustrator puede ser que no sea de los más profesionales, sin embargo, con un poco de imaginación, podemos sacarle el jugo con resultados muy buenos. Y ya que hablamos de jugo, vamos a realizar un afiche publicitario de un jugo de manzana creando tanto la botella como las manzanas usando simplemente unas pocas líneas y el efecto 3D.
Fondo
Para realizar el fondo, en una Capa que llamaremos Fondo, creamos un rectángulo con un degradado radial de color verde (80/0/100/0) a color verde claro (30/0/100/0) de manera concéntrica.
A continuación vamos al menú Menu Objeto/Expandir para expandir el degradado.
En la ventana que se nos abre tildamos, en la opción Expandir, la opción Relleno y, en la opción Expandir degradado a, la opción Malla de degradado.
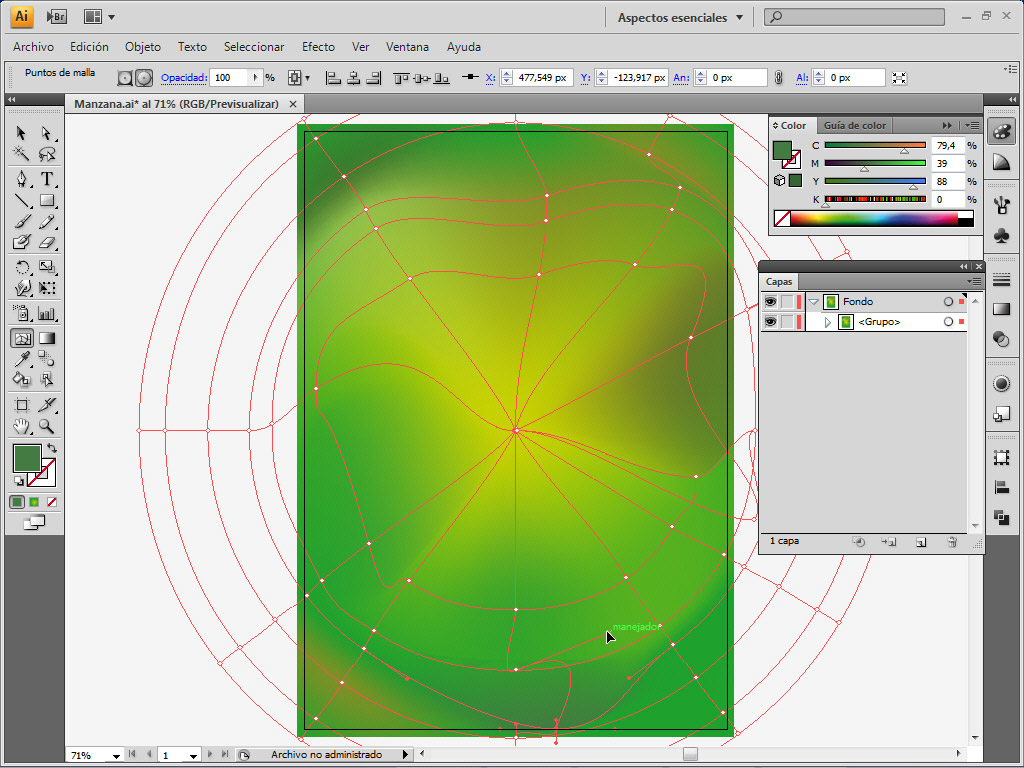
A continuación crearemos algunas variaciones tonales en el fondo para dar un efecto de “pintura”. Para esto seleccionamos la herramienta Malla y hacemos clic en cualquier parte cercana a los bordes del rectángulo.
En la ventana Color vamos modificándole los valores para crear el efecto de variaciones tonales hasta obtener una imagen similar a la siguiente figura.
Creamos una nueva subcapa y bloqueamos la subcapa grupo que contiene el rectángulo que acabamos de editar.
Renombramos la subcapa como Rayos y creamos un triangulo alargado, de color verde (80/50/100/0), como podemos ver en la siguiente figura.
Seleccionamos la herramienta Rotar y, apretando la tecla Alt, hacemos clic en la punta que se encuentra en el centro del rectángulo. Se nos abrirá una ventana (Rotar) donde ingresaremos el valor 20 en la opción Ángulo. A continuación hacemos clic en el botón Copiar. Esto creara una copia del triangulo unos 20 grados de distancia del triangulo original.
Vamos al menú Objeto/Trasformar/Volver a transformar (Ctrl + D) y realizamos 16 copias mas. Seleccionamos todo y desde la ventana Transparencia modificamos el modo de fusión de Normal por Multiplicar y le bajamos la opacidad a un 40%.
Bloqueamos y ocultamos la capa Fondo y creamos una capa nueva a la que llamaremos Manzana.
Utilizando la herramienta Elipse, creamos un ovalo muy pequeño de color amarillo. Le bajamos la opacidad a un 70% y lo arrastramos a la ventana Pinceles.
Se nos abrirá una ventana donde seleccionamos la opción Nuevo pincel de dispersión. En la nueva ventana que se nos abre colocamos los siguientes valores:
Tamaño 26% – 100% – Al azar
Espaciado 100% – Fijo
Dispersión -1000% – 1000% – Al azar
Rotación 0º – Fijo
Rotación respecto a: página
Método: Ninguno
Aceptamos y borramos el ovalo que creamos.
Seleccionamos la herramienta Pincel y vamos pintando de forma aleatoria hasta lograr algo similar a la siguiente imagen:
Seleccionamos todo (Ctrl + A) y, desde el menú Objeto/Expandir apariencia, transformamos los trazos en figuras geométricas. Sin deseleccionar abrimos la ventana Símbolos y arrastramos las manchitas (óvalos) dentro de la ventana. En la ventana que se nos abre, tildamos la opción Gráfico y aceptamos.
Borramos los ovalitos y creamos un nuevo ovalo grande al cual pintaremos de color rojo (20/100/100/0).
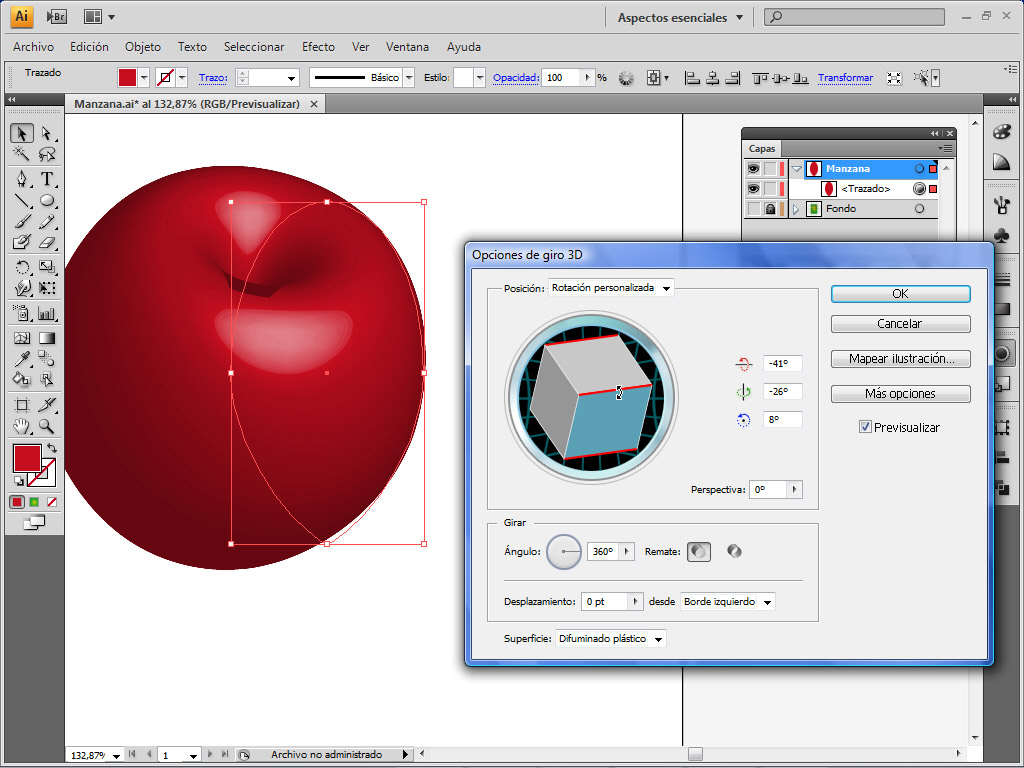
Vamos al menú Efecto/3D/Girar y en la ventana que se nos abre repetimos la configuración que se ve en la siguiente imagen:
Antes de aceptar la transformación, hacemos clic en el botón Mapear ilustración y, en la ventana que se nos abre, en el menú desplegable Símbolo, seleccionamos el símbolo que hemos creado anteriormente.
Dependiendo del tamaño con que hayamos creado el Símbolo, tal vez sea necesario hacer clic en el botón Cambiar escala para ajustar. Esto adaptara el Símbolo a toda la figura 3D. También podemos cliquear la opción Difuminar ilustración (más lento) lo cual suavizara la imagen, integrándola mejor con nuestra ilustración. Sin embargo, como ya nos avisa desde el nombre, hacer esto lentificará circunstancialmente el renderizado de nuestra imagen.
Con esto terminamos la primera parte de este tutorial.
Gracias Marcelo por colaborar con este tutorial!