Después de mucho esperarla, acá está la segunda, y última, parte del tutorial para hacer un afiche con Illustrator utilizando la herramienta 3D que nos ofrece el programa.
Para continuar con este tutorial vamos a necesitar cualquier etiqueta, la cual servirá como gráfica de la botella que iremos a realizar. La misma puede ser algo ya hecho o hecha por nosotros. En este caso hice una pequeña ilustración a modo de etiqueta. Como esto no hace al tutorial, no explicare como hacerlo, ya que, básicamente, no difiere mucho de lo que se vio en la primera parte del tutorial.
Creemos entonces la botella tridimensional en Illustrator.
Para optimizar tiempos, en el redibujado de pantalla, es conveniente trabajar la botella en un documento aparte.
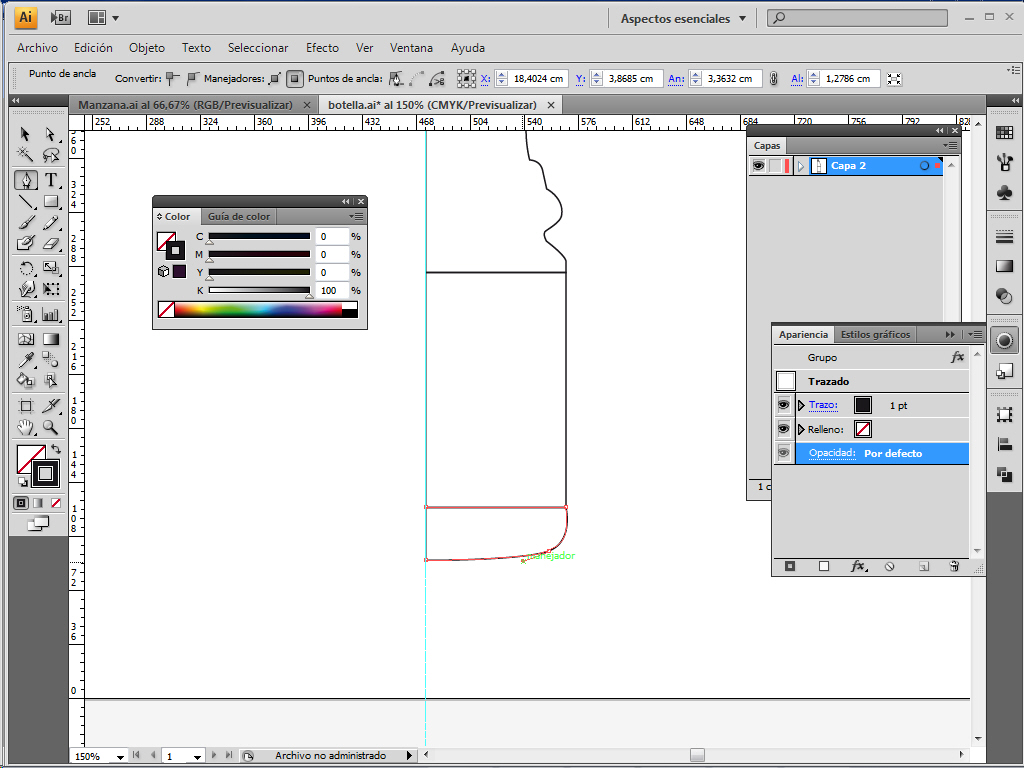
Para crear las distintas partes de la botella utilizaremos la herramienta Pluma.
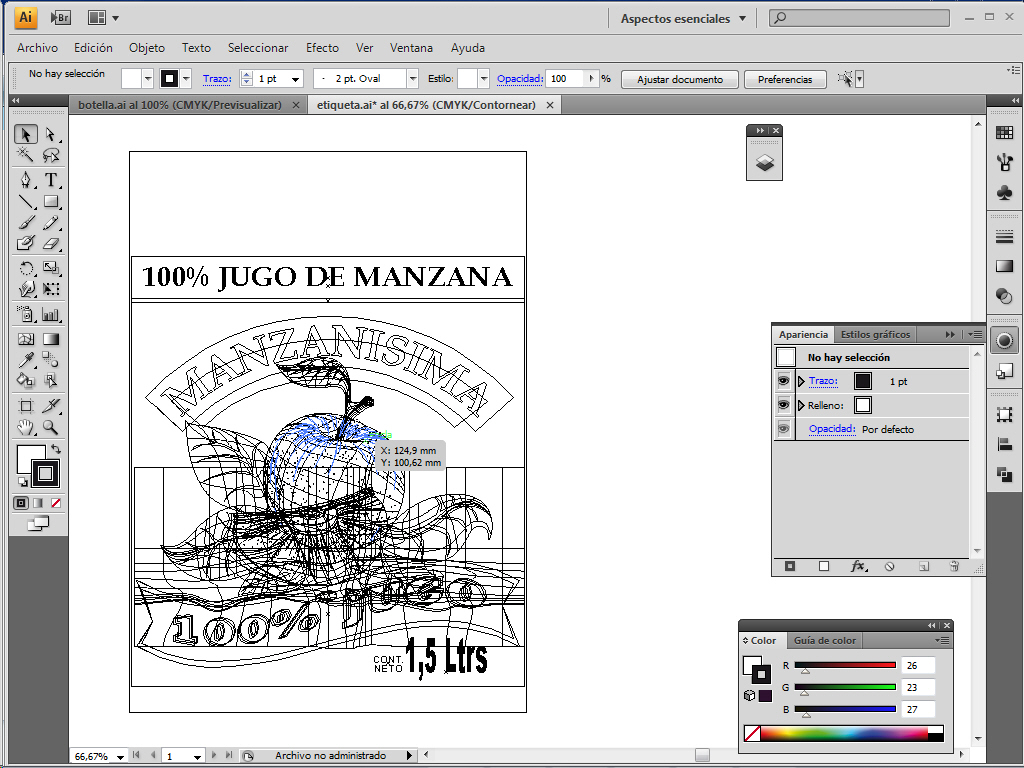
En la siguiente imagen vemos como se dividió la forma básica de la misma.
Es importante destacar que la misma tiene que poseer solamente una mitad, por lo que podemos crear la imagen completa de la botella, preocupándonos solamente con uno de los lados y luego, para asegurarnos que estamos cortando exactamente la botella al medio, creamos una línea vertical, y utilizamos el comando Objeto/Trazado/Dividir objetos debajo para cortar la imagen.
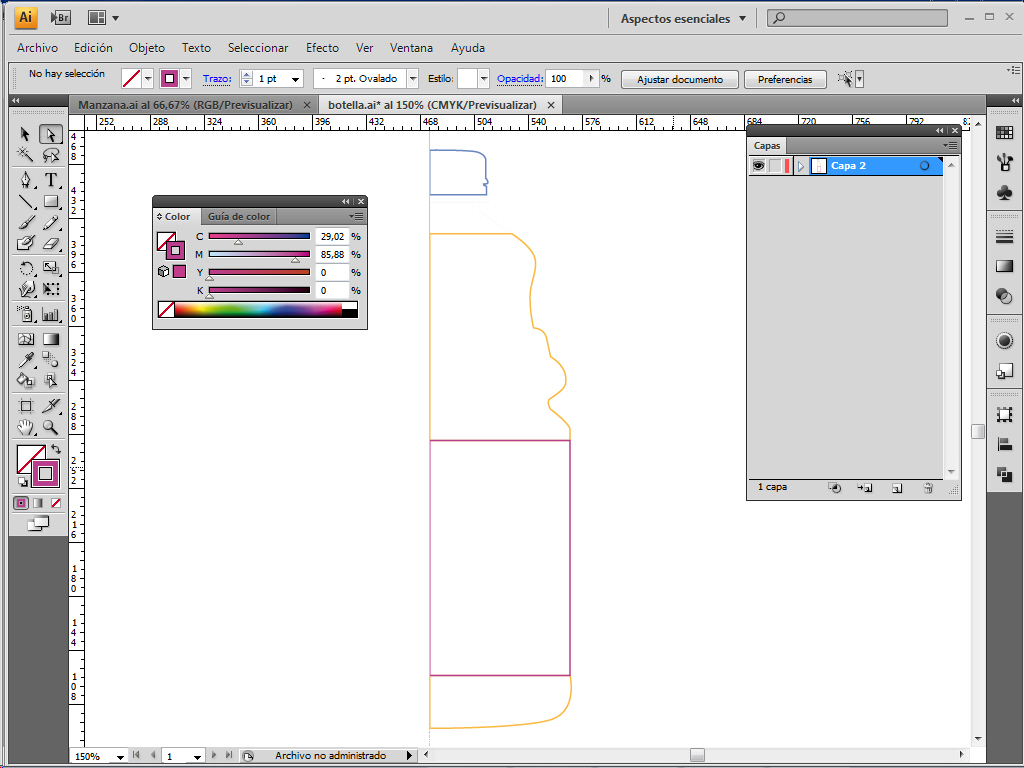
Seguidamente pintamos cada una de las partes con los colores que se detallaran a continuación. Es importante destacar que los valores están expresados en CMYK, pero que no altera en nada el resultado final:
Tapa: Azul (64/44/0/0)
Cuello: Gris (5/3/4/0 < al 35% de opacidad)
Bebida: Naranja (0/32/80/0)
Etiqueta: Cualquier color
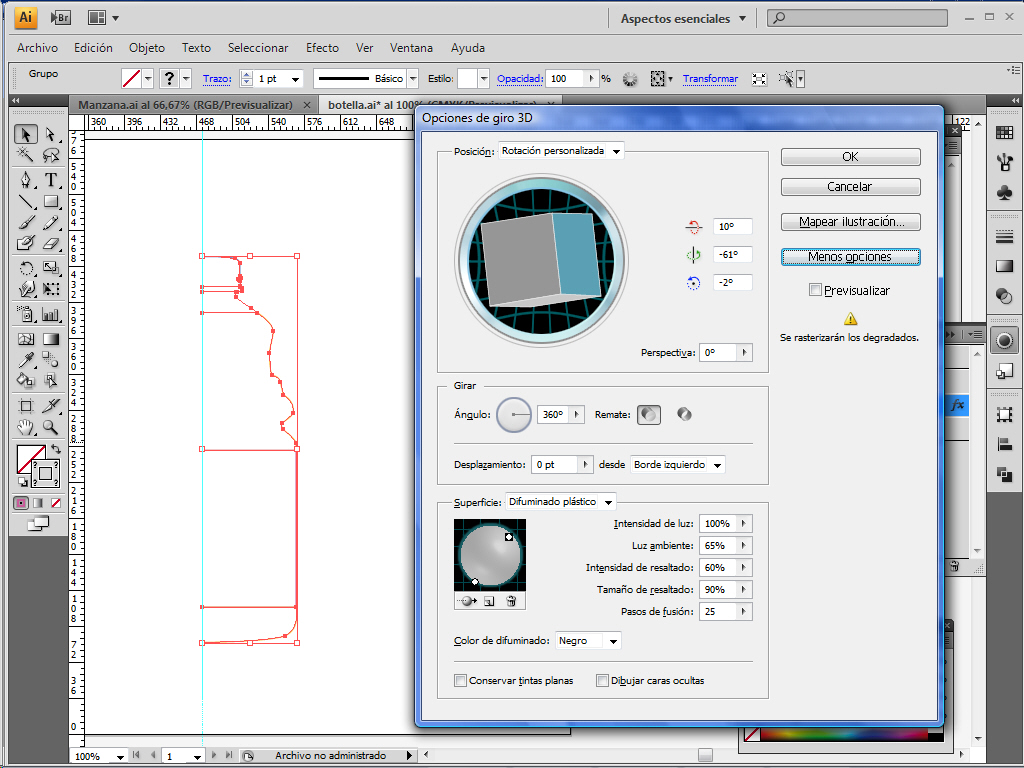
Seleccionamos todo con la herramienta Selección (flechita negra) y vamos al menú Efecto/3D/Girar, y en la ventana que se nos abre ingresamos valores similares a los que vemos en la siguiente imagen…
En esta ventana encontraremos todas las opciones necesarias para controlar el efecto 3D. Notaremos que se puede seleccionar el ángulo en que se dibuja el efecto 3D, controlar cuanto la vamos a rotar (girar), etc.
Para observar el efecto que estamos aplicando es necesario tildar el casillero de Previsualizar para ver el resultado. Dependiendo el tipo de objeto que creemos tal vez sea conveniente no tildar el casillero hasta el último momento ya que el redibujado de los objetos 3D es muy lento.
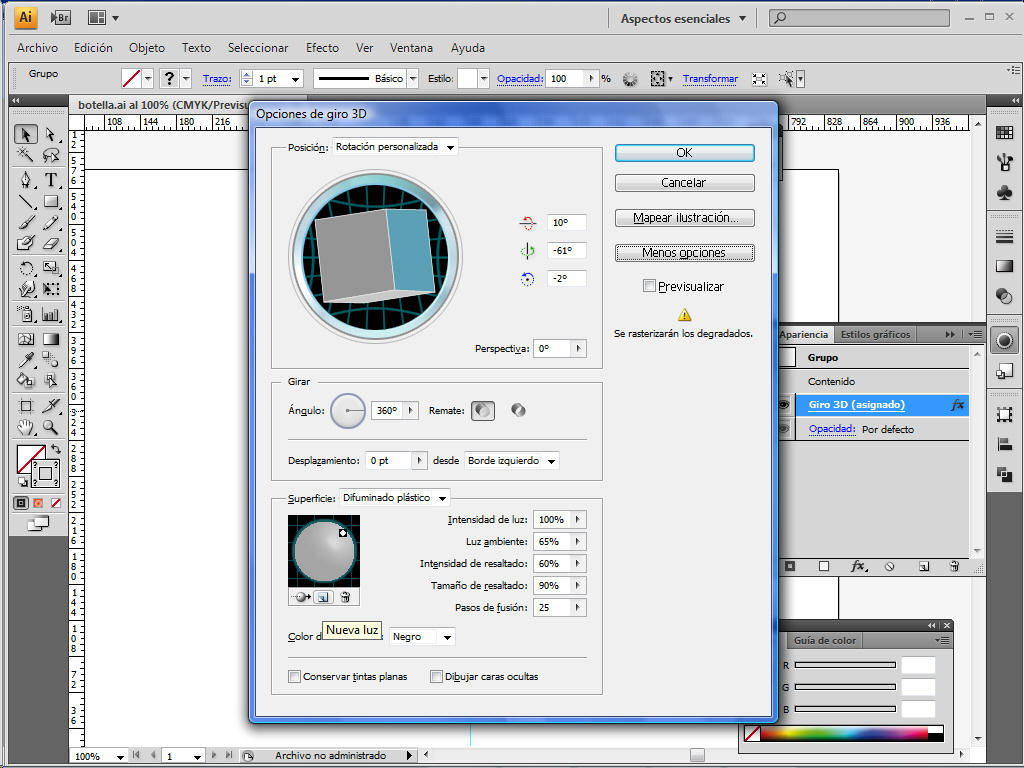
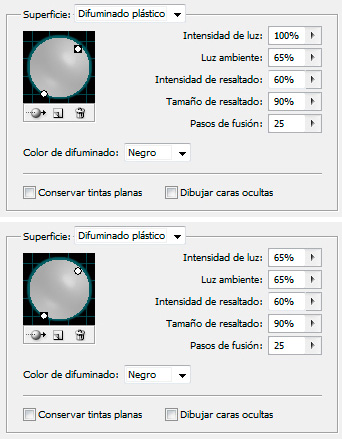
Observemos que en el lado derecho de la ventana existen varios botones. El último de los mismos es Más opciones. Haciendo click en él se nos habilitan las opciones de iluminación. Le agregamos una nueva fuente de iluminación como vemos en las siguientes imágenes.
Antes de aceptar la transformación 3D, podemos ir rotando el cubo verde en la ventana para ubicar la botella en la posición que deseamos.
Pulsamos el botón OK y el efecto 3D estará listo con los brillos y los detalles que hemos elegidos sin mucho esfuerzo.
Ahora solo nos queda aplicar la etiqueta. Como comente anteriormente podemos utilizar cualquier imagen para aplicarla en nuestra botella 3D. En este caso fue creada en un documento aparte en Illustrator.
Desde el menú Archivo/Colocar buscamos la imagen que hemos creado, ya sea con Photoshop o como en este caso en Illustrator, para insertarla en nuestra botella.
Una vez aplicada en Illustrator hay que convertirla en Símbolo. Abrimos la ventana Símbolos y arrastramos la imagen a esa ventana y le colocamos un nombre.
Seleccionamos nuevamente la botella y, desde la ventana Apariencia, hacemos click en la opción Giro 3D para volver a editar el renderizado (Mapeado) de la botella.
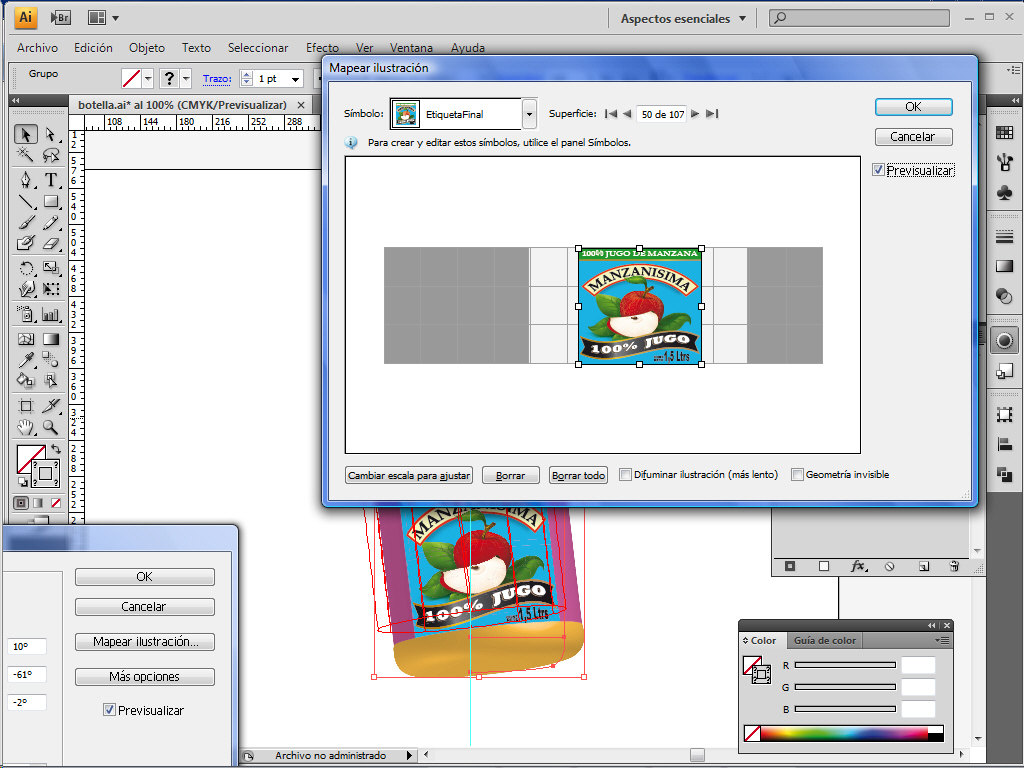
Una vez abierta la ventana hacemos click en el botón Mapear ilustración.
Se nos abrirá una nueva ventana donde se verán cada una de las partes de la botella. En el navegador superior Superficie vamos desplazándonos en cada una de esas partes hasta llegar a la parte del medio de la botella. Si tenemos activa la opción de Previsualizar veremos en la botella como se reproduce, en color rojo, cada una de las partes que vamos seleccionando.
Destaquemos que las zonas en blanco son las partes de la botella que se ven, por eso es necesario ajustar la etiqueta dentro de esa región. Si se quiere mas detalles con las luces podemos chequear la casilla Difuminar ilustración (más lento).
Hacemos click en el botón OK en ambas ventanas y listo, ya tenemos terminada nuestra botella. Lo que les recomiendo es que una vez terminada la botella se adapte la mesa de trabajo (Canvas) lo más cercano a la botella para que cuándo la apliquemos en nuestra ilustración de las manzanas no exista mucho espacio vacío alrededor de la misma.
Es importante destacar que cuando se quiera trabajar con las opciones 3D es necesario hacer vectores simples. Mas allá de esto es necesario saber que el efecto de 3D suele tener algunos problemas, principalmente en lo que redibujado se refiere. Hay que tener en cuenta que Illustrator usa muchos recursos de nuestra computadora para generar el efecto tridimensional por lo que es una buena idea liberar toda la memoria RAM disponible lo cual podremos hacer utilizando Illustrator sin tener otras aplicaciones abiertas.
Obviamente que el resultado 3D no es perfecto, y dista mucho de un trabajo realizado por una aplicación especifica de 3D, como puede ser Maya o 3D Max, pero puede sernos de gran utilizad para resolver ilustraciones simples sin necesidad de recurrir a otra aplicación más compleja.
Gracias Marcelo Monzon por este tutorial!!