Algo que me han preguntado y mucho en todo este tiempo es como utilizar los recursos publicados en el blog, ya sea brushes (pinceles), patterns o estilos, la duda siempre está en como aplicarlos.
Quizás muchos vean este tutorial como algo obvio, pero gran parte de los lectores recién están comenzando a utilizar Photoshop y todavía no saben como hacerlo, por lo que considero de utilidad este tutorial.
Básicamente todos tienen una forma muy similar para ser cargados en Photoshop, pero para que no queden dudas, veamos recurso por recurso.
Lo primero que aconsejo siempre es ser ordenado. Crear una carpeta en Mis Documentos o en donde mas nos guste llamada “Photoshop” y dentro de ella, carpetas con los diferentes recursos: “Estilos”, “Pinceles”, “Patterns” y “Shapes”. Esas son las categorías que considero esenciales y básicas. Luego podremos incluir carpetas como “PSD”, “Vectores” y todo lo que se incluya en elementos de diseño.
Una vez ordenado todos los elementos, ya podemos ver como manejarlos dentro del programa. Existen varias formas:
GENERAL
De esta forma podremos ver y cargar varios elementos (pinceles, formas, etc) desde la misma ventana.
Para ésto, nos dirigimos a Edición > Gestor de Ajustes Predeterminados y aparecerá la siguiente ventana.

Como vemos, el combobox superior nos muestra todos los tipos de ajuste y al seleccionar alguno de ellos nos mostrará su contenido actual.
Para cargar un elemento, solo deberemos seleccionar que tipo de recurso será (pinceles, estilos, etc) y al mostrarnos el contenido, vamos al botón “cargar” para seleccionarlo del directorio creado previamente. De esta forma cargaremos cualquiera de los elementos.
Una vez hecho eso, nos aparecerán en la vista previa y listos para usar.
Bien, esta es una forma de hacerlo. Veamos como aplicarlos y otra forma de incorporar nuevos elementos en forma individual.
Como todos sabemos, cada uno de estos elementos tiene su panel o herramienta para aplicar.
PINCELES
Seleccionamos la herramienta “Pincel” y en la parte superior nos aparecerá las propiedades de esta herramienta.
![]()
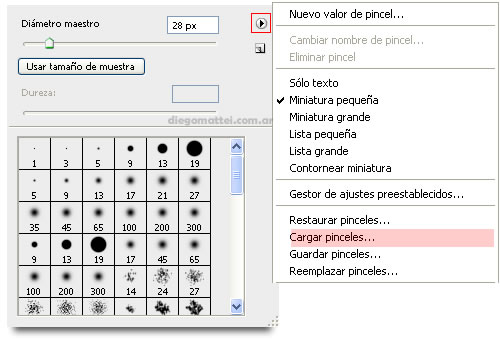
Creo que esta instancia es conocida por todos. Para seleccionar un pincel específico, nos dirigimos a la ventana que se abre al hacer click sobre la flecha marcada con un cuadrado rojo. Ahí veremos lo siguiente:

Desde esa flechita en la esquina superior derecha podremos abrir un menú contextual en donde, entre diversas opciones, encontraremos la de “Cargar pinceles…” Al hacer click ahí, se abrirá una ventana para examinar nuestro disco y así poder seleccionar el pincel que necesitemos usar. Este se mostrará al final de los pinceles preestablecidos.
Ya tenemos nuestro pincel listo para usar!
ESTILOS
Para los estilos es el mismo procedimiento que vimos anteriormente pero desde el panel “Estilos” que se encuentra en el sector derecho, junto al resto de los paneles. Si no lo visualizamos, podemos abrirlo desde el menú principal superior, en Ventana > Estilos.
Para aplicar el estilo deseado, solo debemos seleccionar la capa con la tipografía, forma o elemento a aplicar el estilo y hacer click sobre el estilo elegido.
FORMAS
Las formas personalizadas pueden encontrarlas en la barra de herramientas, manteniendo presionado el cursor sobre la herramienta “Rectángulo”.

Como vemos, al final se encuentra el item que buscamos. Al seleccionar esta herramienta, aparecerá en la parte superior el panel de propiedades, el cual manejaremos de la misma forma que los pinceles. De esta manera podremos cargar la forma que querramos.