Con el título no quise mas que generar algo de intriga para los que no están mucho en el diseño web… lo reconozco. Las siglas RWD no son mas que otra cosa que Responsive Web Design, algo que con la llegada del HTML5 comenzó a sonar mas fuerte. Y básicamente es porque hoy en día se puede pensar en hacer un único sitio “adaptable” a todos los medios y formatos: PC, tablet, teléfonos, etc.
En verdad hace tiempo que quería escribir sobre este tema, pero no encontraba la cantidad de recursos que imaginaba necesario para hacer del tema un buen artículo.
Comencemos a ver (y a pensar) algo de diseño adaptable con estos recursos y plantillas recomendadas:
Borradores
Todo diseño comienza (o debería comenzar) en una hoja de papel en lo que usualmente se llama por mis pagos borrador. Esto no es mas que la estructura dibujada a mano de como será el sitio.
Comenzar a pensar en un diseño adaptable para todos los medios no es simple. Es por eso que ya hay en la web una buena cantidad de estructuras (wireframes) compartidos para ayudarnos a ver nuestro sitio para varios soportes.
Responsive Wireframes
Style Tiles
Responsive Web Design Sketch Sheets
Ir a Responsive Web Design Sketch Sheets >
Ejemplos
Imaginarnos como podemos distribuir los elementos y sectores de una web es una tarea que lleva su tiempo. Que tal acelerar este proceso viendo ejemplos de sitios adaptables en todos su formatos? Aquí hay una galería que se lleva los laureles.
Media Queries

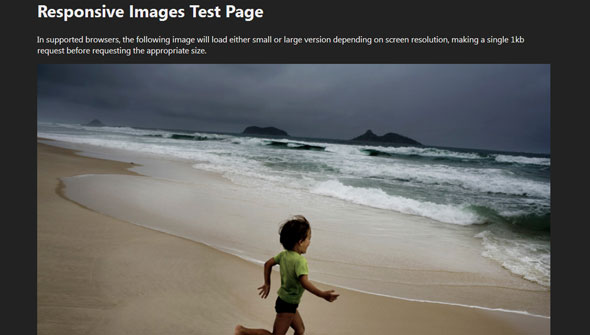
Imágenes
No solo la estructura de la web debe ser adaptable, sino también las imágenes. Aquí podrán ver algo de código para hacer que las imágenes se adapten al tamaño de la pantalla.
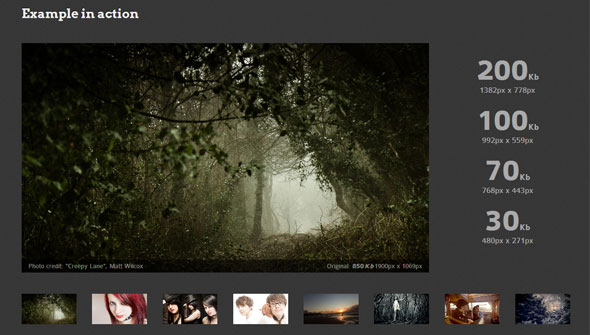
Adaptative Images
Responsive Images

Ir a ejemplos de Responsive Images >
Ir a Archivos de Responsive Images >
Texto
Obviamente que los titulares de una web son de gran importancia y el mantener la proporción entre título y contenido es un detalle a tener en cuenta. Con estos plugins podremos llevarlo a cabo.
FitText
SlabText
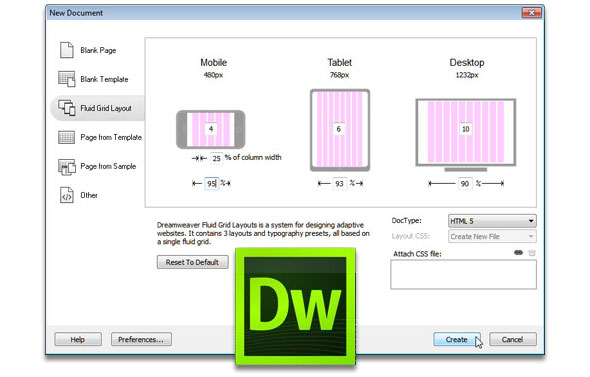
Grillas / Cuadrícula
Para comenzar el diseño de nuestro proyecto contamos con una gran variedad de sitios que brindan la posiblidad de descargar grillas adaptables, pero mi preferencia por la nueva suite Adobe CS6 no me deja recomendar otra cosa que Dreamweaver CS6, quien trae ya la posibilidad de comenzar un proyecto adaptable.
Aquí un videotutorial al respecto:
Plantillas
16 plantillas gratuitas adaptables para WordPress

Ir al artículo de Creative Beacon >
Otros
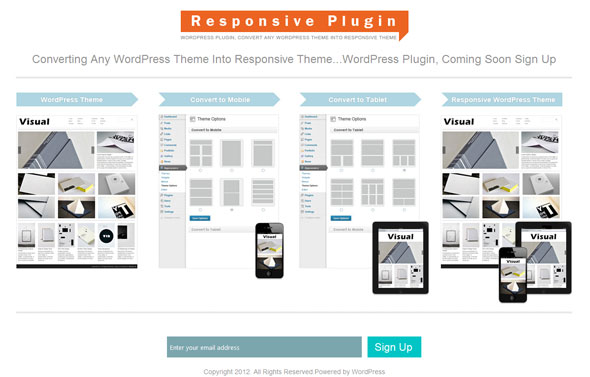
Responsive WordPress Plugin

Aún no ha salido a la luz pero la propuesta promete. Nada mas ni nada menos que un plugin para WordPress que profesa una conversión automática del sitio a algunas de las variantes que presenta en su panel administrador. Sumamente útil si tenes un sitio o blog en WordPress. Para saber sobre su lanzamiento, hay que inscribirse.
Si quedaste sediento de material relacionado, te recomiendo estos enlaces con mas herramientas: