Como ya habrán visto en varios sitios de Photoshop, las líneas de energía están de moda. La verdad, son un buen recurso estético para dar dinamismo y creatividad a una imagen. Ya con la coleccón de imágenes de personas acrobáticas tenemos para practicar un buen rato, así que manos a la obra.
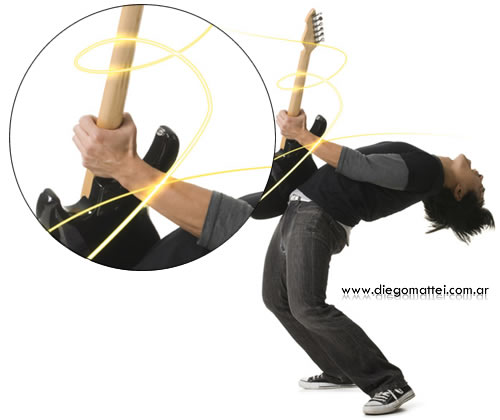
Aquí podemos ver el resultado del tutorial:

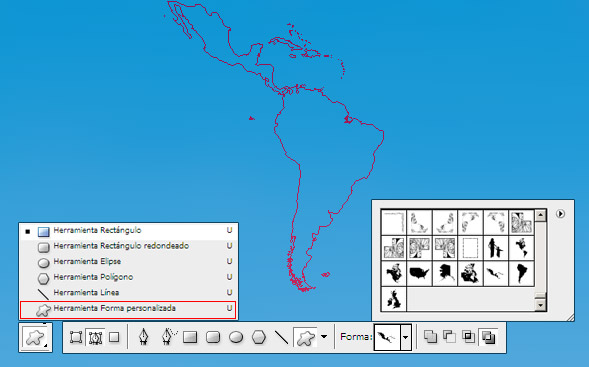
1º Paso. Abrimos la fotografía seleccionada. En este caso trabajaremos con el fondo blanco original de la imagen. Creamos una nueva capa a la que llamaremos “línea”. Configuremos el pincel para que quede listo. Seleccionamos la herramienta pincel y seleccionamos el 5 (5px y 100% de dureza). Este valor dependerá del tamaño de la imagen. Para tomarlo de referencia, he bajado la resolución de la misma a 1000px de ancho. El color del pincel será blanco.
Ya con esto, tomamos la herramienta “Pluma” y dibujaremos nuestra línea de energía.

Aquí quizás convenga detenerse con algunos tips de esta herramienta. Para el que nunca ha usado el lazo, quizás al comienzo le parezca odioso. Pero al tiempo se darán cuenta de lo rica que es esta herramienta.
Para este caso, entre sus opciones, seleccionaremos la primera, “Pluma”. Esta se maneja por puntos. Para no desviarnos del tutorial, recomiendo la lectura de estos documentos para comprender mejor la herramienta.
-
Utilización de pluma en Photoshop (animado para que lo vean en funcionamiento)
-
Pluma en Photoshop (en video, por si no les alcanzó la animación).
Bueno, hemos visto la utilización básica de la herramienta Pluma, por lo que creo que ya están en condiciones de dibujar su línea de energía. Como tips propios del tutorial, les digo:
En el panel de propiedades de la herramienta en cuestión (una vez seleccionada, podemos encontrarlo arriba) nos aseguraremos que esté seleccionado “Trazados”. Esto hará que no nos junte las puntas una vez terminado el dibujo. Veamoslo en una imagen:

Una vez dibujada la línea, quizás no nos quede del todo bien (es casi seguro). Para mover los puntos basta con mantener presionada la tecla CTRL y podremos mover de posición los puntos o ajustar las curvas. Si no presionamos dicha tecla, lo que hará es borrar los puntos y maldeciremos a todo el que se encuentre alrededor. Solo ese pequeño atajo.
2º Paso. Bueno, después de mucha lucha debemos tener algo parecido a una línea de energía. Lo importante es que practiques el uso de esta herramienta. Veamos como sigue el tutorial.
Siguiendo con la Pluma seleccionada, presionamos con el botón derecho del mouse en cualquier punto de la imagen, lo que nos desplegará un menú contextual con varias opciones. La que nos interesa a nosotros es “Contornear Trazado”. Una vez hecho click en esa opción, nos aparecerá esta ventana:

En las opciones seleccionaremos “Pincel” y como ya lo habíamos configurado al comienzo, por lo único que deberemos preocuparnos es porque esté tildado “Simular Presión”. Esto hará que nuestra línea comience y termine haciéndose mas fina. Le damos Ok y abrimos nuevamente el menú contextual para seleccionar en esta ocasión “Eliminar trazado”. Quedaría algo así:

Obviamente casi ni se ve, porque coincide el color de la línea con la del fondo. Pero vamos al paso siguiente en donde modificaremos esto.
3º Paso. Hora de jugar con los estilos de capa. Vamos al panel de capas y abrimos las opciones desde el icono “fx” o bien damos doble click sobre la capa en cuestión (capa línea).
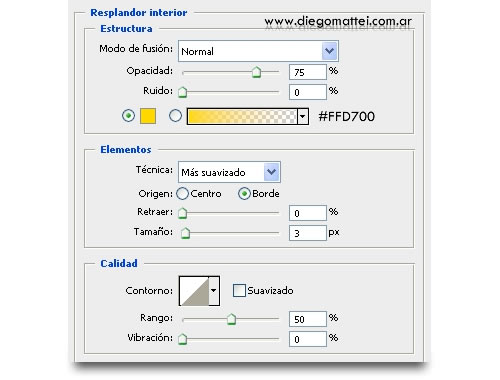
Aquí arrojaremos estos valores o similares:


Al dar aceptar, veremos los resultados de la siguiente manera:

4º Paso. En verdad ya tenemos nuestra línea de energía. Lo que nos falta hacer es simular que rodea a la persona. Y esto es simple. Seguiremos el recorrido y borraremos las partes que pasarían por atrás. Lo podemos hacer con la herramienta borrador o con una máscara de capa para corregir si nos equivocamos.

Y aquí tenemos nuestra línea de energía. Pero démosle mas realismo.
5º Paso. Recuerdan el tutorial Iluminación en Photoshop? Si miramos bien, donde pasa la línea deja una luminosidad fuerte, por lo que debería iluminar también la zona que rodea. Utilizando este tutorial, quedaría de esta forma:

Pero aún sigo viendo la imagen algo estática. Por lo tanto, lo que podemos hacer es duplicar la capa “línea”. A la capa duplicada la llamaremos “movimiento”. Y lo que haremos es justamente eso. Vamos a Filtros > Desenfocar > Desenfoque de movimiento. Le dejaremos el ángulo en 0º y le daremos una distancia de 30 px.
Luego borramos las puntas, dejando solamente la parte del medio, como pueden observar en la imagen:

6º Paso. Para finalizar, utilizaremos algún pincel de fractal y los pinceles de estrellas artísticas para dar sensación de energía y color en algunos sectores de la línea. Una vez aplicados, le cambiaremos la tonalidad de los mismos con Tono/Saturación.

Lo ideal, para finalizar el trabajo y que quede como la imagen de presentación, es mediante una máscara rápida marcar toda la parte superior del músico (desde las rodillas hasta la barbilla) y luego otorgarle un ajuste de capa. Este va a ser Filtro de Fotografía. En el seleccionaremos el color amarillo y correremos la barra hasta lograr un tono similar a la línea.