
Las posibilidades de lucirnos en nuestros diseños web mediante las fuentes se han extendido enormemente con Google Fonts. Aún así, muchos diseñadores aún no se animan a aplicarlas por desconocer el simple proceso que hay que realizar o bien por no poder utilizarlas en forma local para ir previsualizando el resultado.
Como visualizar las fuentes de Google en mi PC?
Lo primero que debemos hacer es descargar el programa SkyFonts e instalarlo. Este nos permitirá trabajar con las fuentes de Google en nuestra PC.
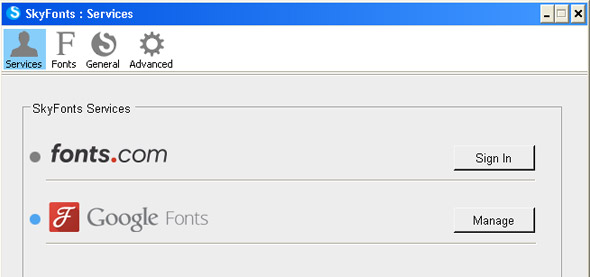
Para esto, una vez instalado el programa, lo abrimos y veremos la siguiente pantalla inicial:

Seleccionamos Google Fonts y vamos a “Fonts” ubicado en el menú superior. Por lo visto, aún no tenemos ninguna. Es hora de volver al sitio desde donde descargamos el programa.
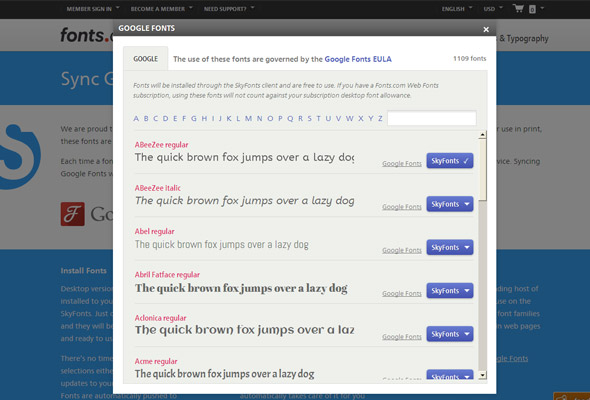
Alí presionamos el botón “Browse Google Fonts” y nos mostrará el listado en orden alfabético de todas las fuentes que dispone Google. Bastará con buscar la fuente que deseamos utilizar, presionar sobre el botón “Skyfonts” ubicado a su derecha y finalizar con el botón “Add” la acción.

Si volvemos al programa SkyFonts, veremos que la fuente ya aparece allí, por lo que la podremos encontrar en todos nuestros programas para utilizarla en forma local.
En verdad no es necesario tener ir al programa SkyFonts para hacer el proceso e incorporar la fuente a nuestra PC, solo sirve para gestionarlas, en el caso que luego querramos desinstalarlas.
Visto en BlogVecindad
Como hago para incorporar Google Fonts a mi sitio?
En realidad es muy simple. Google pone a disposición el código y los ejemplos necesarios para que el incorporar Google Fonts a nuestro sitio sea un trámite de minutos.
Una vez ubicada la fuente en Google Fonts deberán seleccionar el icono “Quick-Use” para pasar a la pantalla en donde te explicará diversas formas de incorporarlo.
Visto en Geek´s Room
NOTA: Importante comentario de Federico aportando datos para una mejor implementación de Google Fonts a un website. Ver aquí.






