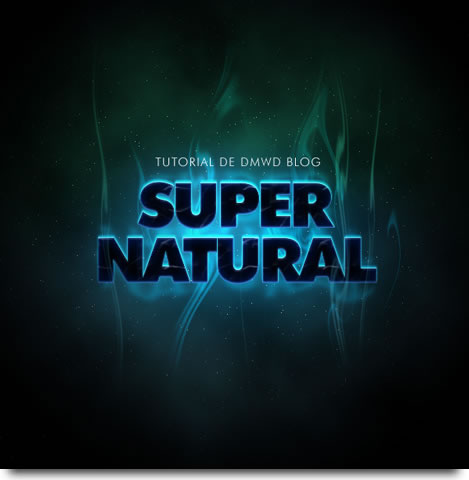
Para el que no lo conoce, PSDTUTS es un sitio con excelentes tutoriales para Photoshop. Recientemente ha sacado un tutorial llamado "Efecto de Texto Supernatural", el cual tiene un resultado muy bueno y vale la pena que esté en nuestro idioma. El resultado es este:

1º Paso. Lo primero que necesitamos es crear una imagen acorde para el fondo. Para esto, creamos un nuevo documento de 600 x 600 px y seleccionamos el color azul oscuro para el frente #18323a y el color negro de fondo.
Vamos a Filtros > Interpretar > Nubes. Como resultado, veremos este fondo:

2º Paso. Creamos una nueva capa, la pintamos de negro con el bote de pintura y vamos a Filtros > Ruido, Añadir Ruido. Los parámetros serán los siguientes:

Una vez que hayamos hecho esto, lo que debemos hacer es reducir los puntos creados por el ruido. Como hacerlo? Usando los niveles. Vamos a Imagen > Ajustes > Niveles y usamos estos parámetros:

Si a esta capa le cambiamos el modo de fusión a "Trama", habremos aprendido a crear un cielo estrellado. No es el punto de este tutorial pero vale tenerlo en cuenta para otros trabajos.
Para darle mas realismo, podemos agregarle una máscara de capa y con el color negro borrar algunas zonas como para que las estrellas aparezcan de forma mas irregular. La imagen quedaría así:

3º Paso. Si bien quedó vistoso, debemos centrar la atención en donde estará el texto, por lo que haremos lo siguiente: creamos una nueva capa y tomamos la herramienta de degradado. Veamos las propiedades:

El degradado que usaremos será de color blanco a la izquierda y negro a la derecha, y el tipo del mismo será "radial" (imagen superior). Para realizar el mismo, hacemos click desde el centro de la imagen y sin soltar arrastramos el cursor hacia un extremo.
Vamos al panel de capas y fusionamos la capa del degradado con "Superponer". Para finalizar, bajamos la opacidad a 50%. Ven la diferencia? Las nubes quedaron mucho mas vistosas.

4º Paso. Hora de incluir el texto. Seleccionamos la herramienta texto, configuramos el color blanco para el mismo y seleccionamos la tipografía que mas nos guste. En el tutorial original, el autor seleccionó una tipografía extraña para darle mas clima a lo "supernatural", asi que en mi caso probaré con una fuente clara para ver como queda y poder comparar. Y si hablamos de fuente clara, que mas clara que Futura, no?

5º Paso. Aquí viene el paso quizás mas personal, ya que dependerá de la tipografía elegida los valores que le demos. Veamos como quedaría la imagen y luego hablamos sobre ello.

Para lograr esto, añadimos algunos estilos de capa (recuerden que el ícono está en el panel capas, aunque también pueden acceder desde el menú). A continuación van las imágenes de estos estilos, aunque repito: PARA CADA TIPOGRAFÍA VARIARAN LOS MISMOS. Así que mi consejo es que tomando como punto de partida estos valores y vayan intentando modificarlos tomando como guía la imagen del resultado. Iremos en este orden:
Superposición de Colores

Sombra interior

Resplandor Interior

Bisel y Relieve

Bisel y Relieve > Textura

6º Paso. Suponiendo que ya ha quedado algo parecido, sigamos. Todavía queda algún estilo de capa por agregar, por lo que si hemos salido del panel… vamos otra vez dentro de él.
Sombra Paralela

Resplandor Exterior

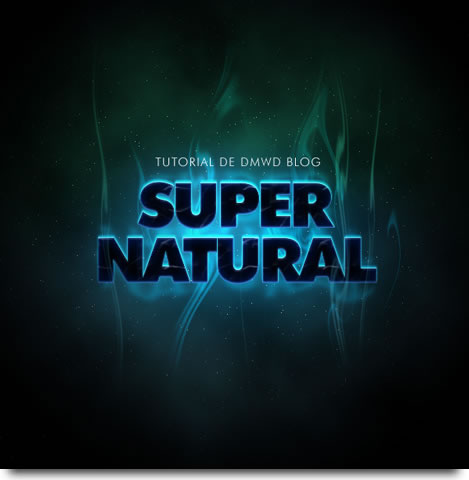
Ahora debería verse algo similar a esta imagen:

7º Paso. Bueno, por fin hemos terminado con todos los estilos, y aunque no nos llene del todo tanto movimiento para tan poco, tengamos paciencia que el resultado es muy bueno.
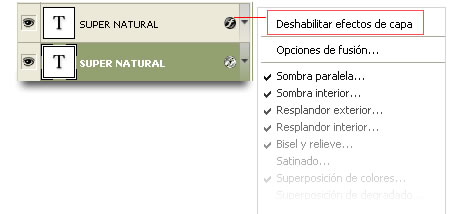
Sobre la capa del texto, presionamos CTRL+J para duplicar esta capa. Nos dirigimos al panel de capas y con el botón derecho hacemos click con el boton derecho sobre el icono de estilos de capas que aparece en el texto duplicado. Se nos abrirá un menú contextual, en el cual aparece como primer opción "deshabilitar estilos de capa". De esta forma quitaremos todos los estilos de un plumazo.

Ahora veremos el texto en blanco, por lo que si hacemos doble click en la T nos seleccionará todo el texto. Lo que haremos será cambiarle el color por #5cdbff para darle un estilo mas flourescente. Ya con el nuevo color, desde el panel de capas, arrastramos a esta por debajo de la capa original del texto. Una vez así, con la flecha para arriba de nuestro teclado lo movemos 1 o 2 pixeles.

Ven como ha reavivado el texto? Bien.
8º Paso. Bueno, aquí el autor nos aclara que comienza la llave de la cuestión. Así que a prestar atención. Duplicamos la capa del texto que le dimos el color flourescente.
Vamos a Filtros > Distorsionar > Onda y dejamos todos los valores que viene por defecto salvo los dos últimos, Escala. Aquí le daremos 10% tanto en horizontal como en vertical.
Luego vamos a Filtros > Desenfocar > Desenfoque Gaussiano y le damos un valor de 4px. Para finalizar este paso, bajamos la opacidad de la capa al 20%.
Si ocultamos las otras dos capas de texto que tenemos en nuestro trabajo, entonces debería verse algo así:

9º Paso. Hacemos click sobre esta capa con la tecla CTRL presionada con el fin de que nos seleccione el texto. Contraemos la selección desde Selección > Modificar > Contraer con un valor de 5px. Luego vamos a Selección > Invertir. Acto seguido, presionamos "Delete" en nuestro teclado. Para finalizar este paso, deseleccionamos el texto.

Como vemos, nos quedó un efecto de letras de humo… sigamos.
10º Paso. Aquí modifico un poquito el original ya que de la forma en que está explicado, no logro el efecto. Con la tecla SHIFT presionada, movemos esta capa con la flecha hacia arriba (si están ocultas las demás capas de texto, ponerlas visibles).
Luego duplicamos la capa con la que venimos trabajando hasta el momento y volvemos a darle el efecto onda. Esta vez podemos variar los últimos valores con un 20%. Y esta capa, la moveremos para abajo.
Para finalizar este paso, le cambiaremos el modo de fusión a las dos capas por "Luz Fuerte".
Debería quedarles algo así:

11º Paso. Va tomando mas forma. Hora de agregarle ese humo espectacular que le da sentido a este tuto. Duplicamos nuevamente la capa. Chequeamos que su modo de fusión sea "Luz Fuerte" y cambiamos su opacidad a 50%.
Vamos a Filtros > Distorsionar > Onda y volvemos a dejar todos los valores que viene por defecto salvo los últimos dos. A la escala entonces le daremos 5% horizontal y 100% vertical. Repetiremos este proceso presionando CTRL+F hasta que el texto quede deformado por completo, algo similar a esta imagen:

12º Paso. Duplicamos nuevamente la capa (la del efecto de humo) y vamos a Filtros > Desenfocar > Desenfoque Gaussiano para darle un valor de 4 px. Esto hará el efecto un poco mas suave.
Lo que haremos ahora es, manteniendo SHIFT presionado, seleccionar las dos capas del efecto de humo y vamos a Capas > Combinar capas. Al hacerlo, nos volverá a poner el modo de fusión a "Normal", por lo que deberemos cambiarlo nuevamente a "Luz Fuerte" y su opacidad a 50%.
Tomamos la herramienta "Borrador" y con un pincel grande y suave, borraremos las partes superiores e inferiores para que quede difuminado en sus puntas. Algo así:

13º Paso. Ok. Si ahora duplicamos la capa y la ponemos por encima de la capa del texto original, entonces crearemos la sensación de que el humo rodea al texto. Aquí contará la mano de cada uno para que se logre un buen resultado. Por qué? Bueno, una vez que ponemos el humo por encima del texto, quedará duplicado, por lo que debemos moverlo hacia un costado y a la vez, borrar alguna que otra parte, utilizar la herramienta "Dedo" para dar otras formas y demás. Por lo que esta parte es la mas personal de todo el tutorial.

En mi caso le he dado algunas ondas mas y borré alguna que otra parte del duplicado. También dupliqué la capa por 3º vez para ponerla en otro lado. En fin, no me cierra del todo, pero veamos como termina con el efecto de colores.
14º Paso. Creamos una capa nueva arriba de todas las capas y le damos el modo de fusión "Color". Seleccionamos la herramienta pincel y con un verde claro (podemos bajarle la opacidad a 50%) pintamos la parte superior. Como vemos, el humo va tomando ese color y parte del fondo.

Y ahí concluye este tutorial. Sinceramente creo que es un buen recurso para realizar trabajos de suspenso y ciencia ficción y lo mejor de todo, nunca uno obtendrán los mismos resultados que otros, ya que las ondas son aleatorias y varían según la tipografía.
TIP: Si ven que el texto les queda muy apagado, prueben de pasar arriba de todo la capa con el degradado radial, la del comienzo.
Para finalizar, aquí les dejo mi película. 😛




