El proceso de elección del esquema de color para tu sitio web puede convertirse en una verdadera pesadilla, especialmente si no eres bueno en la combinación de colores y no eres un diseñador web experimentado.
Es verdad que elegir y combinar colores puede ser una tarea difícil.
El resultado de tus experimentos con la combinación de colores puede ser tanto armonioso y bonito, como parecer a una escena de una película de terror.
Si no utilizas colores en absoluto, tu sitio web será poco inspirador y no conocible. Por otro lado, si utilizas demasiados colores en tu página web, corres el riesgo de que todo el diseño se vea cursi.
Además de tener dificultades con la elección de colores para sus sitios web futuros, los principiantes también no saben utilizar estos colores. Esto es uno de los mayores desafíos que cualquier propietario del sitio web “hecho-por-uno-mismo” puede enfrentar.
Hemos escrito esta entrada para ayudar a todos los usuarios inexperimentados a dar sus primeros pasos hacia la elección del esquema de color perfecta para sus sitios web.
Pues así, olvídate de tus miedos y sumérgete en el mundo de colores!
Cómo el color puede mejorar tu sitio web y tu identidad de marca

Cuando eliges un color adecuado para tu sitio web, no sólo obtienes un diseño visualmente agradable y atractivo, sino creas una marca memorable.
Los datos publicados en Kissmetrics revelan que el 85% de los compradores indican el color como la razón principal por la que compran un producto en particular.
Además, el reconocimiento de marca aumenta un 80% cuando se utiliza el color. Y el reconocimiento de marca se relaciona directamente con la confianza del consumidor. Puede ser que ahora mismo pienses “¡Guau! ¡Esto es la magia del color! ¿Por qué lo gente no la aprovecha todo el tiempo?”. Bueno, porque la mayoría de las personas no saben hacerlo.
Por lo tanto, en la siguiente sección del post, te ofrecemos 3 sencillos pasos que necesitas seguir para empezar a utilizar el color en provecho de tu propia marca.
Pues así, los pasos a seguir para utilizar el color de la manera correcta son:
- Elegir tu color dominante, es decir, el color de tu marca
- Elegir 1 o 2 colores de acento para crear un esquema de color para tu sitio web
- Elegir un color de fondo para completar tu diseño
Ahora vamos a examinar cada paso con todo detalle.
Elegir tu color dominante, es decir, el color de tu marca
El color dominante es el color de tu marca. Este color te ayuda a comunicar ciertas emociones o sentimientos a la gente que llega a tu sitio web, por ejemplo, la pasión, la excitación, la audacia, etc. En dos palabras, este es el color que quieres que tu audiencia recuerde cada vez que piensa en tu marca.
Si ya tienes un logotipo, asegúrate de que tu color dominante está entre los colores principales que se utilizan en tu logo.
Las empresas grandes no eligen sus colores dominantes/colores de marca al azar.
Sus colores son estratégicamente elegidos para que sean utilizados como una parte indispensable de sus iniciativas de branding y marketing.
Diferentes colores atraen a diferentes tipos de compradores, e incluso pueden cambiar el comportamiento de los clientes potenciales.
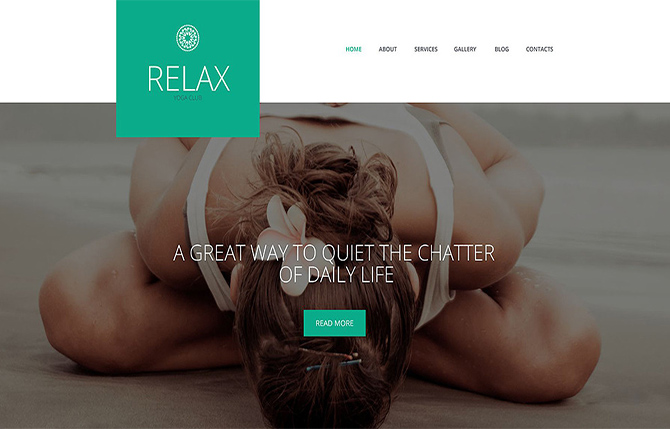
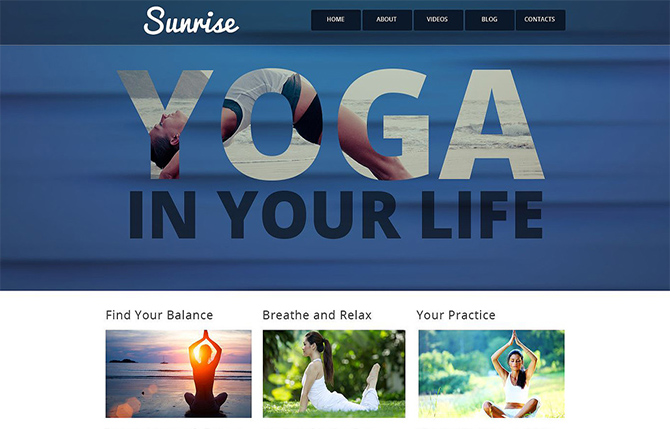
De hecho, no todos los colores pueden ser adecuados para tu negocio. Por ejemplo, si tienes una página web dedicada al yoga, los colores como el violeta oscuro (se asocia a la riqueza y realeza) o el negro (se asocia al poder y al lujo) no son las mejores opciones para elegir. El verde (la salud, la tranquilidad), el gris (la simplicidad, la calma), el azul (la paz, la tranquilidad) o incluso el rojo (la pasión, la energía) son mucho más adecuados en este caso.
En cuanto al significado de los colores, te recomendamos que busques más información en la Internet. De verdad, hay docenas de infografías y tablas dedicadas al significado de los colores.
Cómo utilizar el color dominante en tu sitio web
Ahora cuando ya has elegido tu color dominante, es posible que te interese cómo utilizar este color de manera adecuada en tu página web.
El color atrae mucha atención, por lo que no puedes utilizarlo en todas partes.
La regla general es: utiliza el color dominante para un número limitado de elementos a los cuales quieres atraer más atención del usuario, o para los elementos que animan a los visitantes a realizar ciertas acciones (como llamar a un número de teléfono, rellenar un formulario de contacto, suscribirse al boletín informativo, etc.).
2. Elegir 1 o 2 colores de acento para crear un esquema de color para tu sitio web
Es casi imposible utilizar sólo 1 color para tu sitio web completo.
Para hacer que tu diseño sea aún más interesante (y profesional), necesitas un par de colores de acento para resaltar otras partes dignas de atención de tu sitio web como, por ejemplo, comillas, botones o subtítulos.
La mezcla y la combinación de colores asustan a mucha gente, porque no siempre es fácil o intuitivo determinar los colores que se combinan bien, en particular sin tener una buena comprensión de la teoría del color o muchos años de experiencia en el diseño web.
¡Gracias a Dios, hay algo que puede salvarte la vida! Se trata de múltiples herramientas tanto online como fuera de línea para combinar colores como un profesional. ¡Elige la más adecuada para ti y disfruta con la combinación de colores!

Cómo utilizar los colores de acento en tu sitio web
Después de elegir tus colores de acento complementarios, puedes utilizarlos para resaltar alguna información secundaria en tus páginas web. Se trata de los contenidos/elementos que no son puntos focales de tu página web, pero aquellos que todavía quieres destacar de alguna manera. Por ejemplo, puede ser un subtítulo, un botón secundario, un cuadro de información, etc.
Trata de limitarte a sólo 1 o 2 colores de acento. Si hay demasiados colores de acento, ellos crean demasiados puntos focales que pueden confundir a tus visitantes.
3. Elegir un color de fondo para completar tu diseño
La elección del color de fondo en realidad parece a la elección del color de la pintura para las paredes de tu casa.
Estamos seguros de que quieres que los visitantes de tu sitio web se sientan cómodos en tu sitio web. Y no quieres molestar a tus visitantes o empeorar la percepción de tus contenidos por medio del uso de los colores de fondo demasiado audaces o brillantes. En general, la elección del color de fondo de tu sitio web depende completamente del propósito de tu sitio web.
Hay múltiples tipos de sitios web, pero en esta entrada vamos a dividir todos ellos en tres tipos principales.
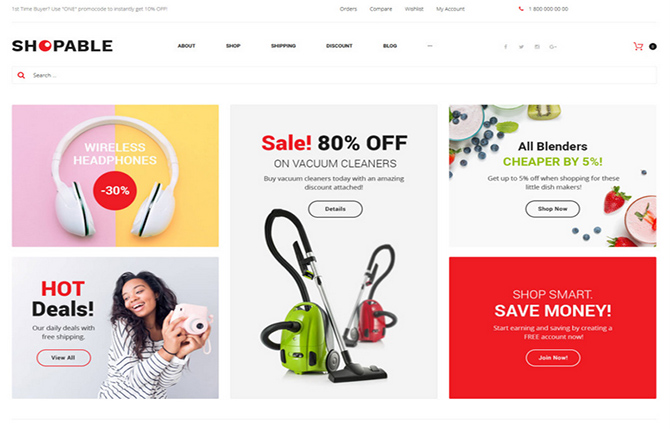
Tipo 1 – Sitios web informativos con un montón de contenidos y sitios web de comercio electrónico
¿Alguna vez has notado que la mayoría de los sitios web de noticias o tiendas en línea suelen utilizar el blanco o algún otro color de fondo neutral? Esto se debe a que el propósito de estos tipos de sitios web es promover ideas o productos.
Pues así, en este caso el foco está puesto más bien en el contenido o los productos que en el diseño del sitio en sí. El color de fondo ayuda a hacer que el contenido sea más visible y legible.
La mejor opción para los sitios web de comercio electrónico o sitios llenos de contenidos es un fondo blanco o un fondo de algún otro color claro.
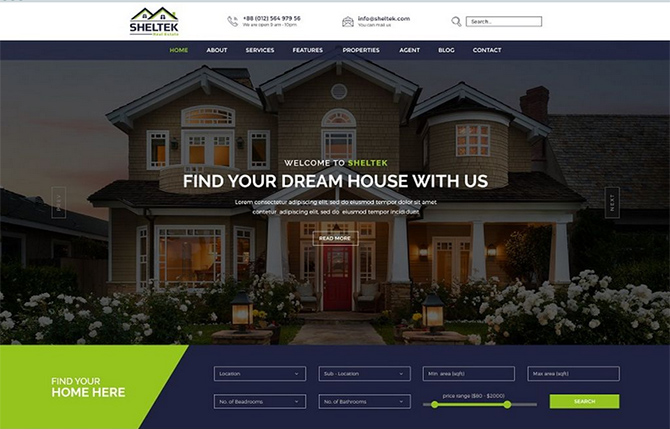
Tipo 2 – Sitios web corporativos/de empresas
Los sitios web de empresas generalmente tienen dos propósitos – promover una marca y presentar servicios.
Promoción de la marca
Si quieres crear una identidad de marca fuerte, debes utilizar varios tonos de tu color dominante/color de marca para el fondo de tu página web.
Esto se debe a que el color está estrechamente ligado al reconocimiento de marca. Cuando optas por algún tono de tu color dominante/color de marca, refuerzas tu marca y haces que sea más memorable para tu audiencia.
Presentación de servicios
Si quieres que tu servicio o tu portafolio de proyectos sea el punto focal del sitio web, opta por el blanco o por otro color de fondo neutral.
Al igual que en un sitio web informativo o en una página web de comercio electrónico, el color de fondo no debe distraer la atención del contenido o del mensaje que se comunica.
Tipo 3 – Sitios web creativos con gráficos intensivos
En cuanto a los sitios web pertenecientes a aquellas industrias como, por ejemplo, la moda, el diseño, los restaurantes, la belleza u otras creativas, el mundo te pertenece.
Realmente, para este tipo de sitios web no hay reglas estrictas. Puedes utilizar una barra del menú negra para añadir un poco más de “drama” o puedes utilizar todos los colores del arcoiris para expresar tu creatividad.
Honestamente, en este caso puedes romper todas las reglas y usar cualquier color que quieras, siempre y cuando tengas una sóla regla en mente: “Nunca elijas un fondo que haga que tu texto o contenido sea difícil de leer”.
imh7
La elección del esquema de color adecuado para tu sitio web nunca debe basarse en tu color favorito o en tu intuición.
El buen diseño web es uno que siempre pone a su público objetivo en primer lugar.
Elige un color y un diseño que atraiga a tu público objetivo, por lo que puedes hacer una conexión memorable (subconscientemente) y destacarte de tu competencia.
Siguiendo nuestros 3 pasos anteriormente mencionados, puedes crear una buena combinación de colores para tu página web, incluso si no tienes buen gusto y no sabes nada de la teoría del color.
¡No tengas miedo de añadir un poco de color a tu sitio web y divertirte en el proceso! Pero no dejes que tu color sobrepase a tu contenido.