
En esta ocasión les voy a explicar como crear una galería fotográfica con Photoshop. En verdad es una opción automatizada que trae el programa, pero que generalmente pasamos por alto al vernos obnubilados por los filtros y demás cosas interesantes de este software.
1º Paso. Guardamos todas las fotos que se incluirán en la galería fotográfica en una carpeta (hablando fuera del programa, claro está).
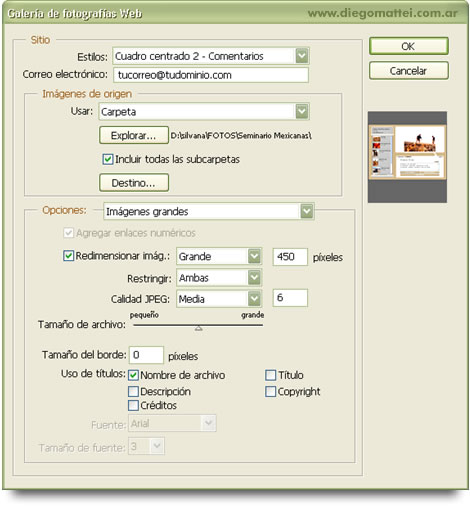
2º Paso. Abrimos Photoshop y vamos a Archivo > Automatizar > Galería Fotográfica Web. Aquí se nos abrirá la siguiente ventana:

Como pueden ver, tenemos varias opciones, describamos de que se trata cada una:
-
Estilos: Aquí podremos elegir entre varias plantillas de galerías.
-
Correo electrónico: mmm, bueno, ya sabes… tu correo (si deseas que aparezca como medio de contacto en la galería).
-
Imágenes de origen: En "Usar", podremos optar por fotografías guardadas en una carpeta (la que haremos aquí) o fotografías seleccionadas con Adobe Bridge.
En este caso particular, basta con explorar, buscar la carpeta y seleccionarla.
En Destino, crearemos una nueva carpeta y la seleccionaremos para que guarde ahí mismo toda la galería.
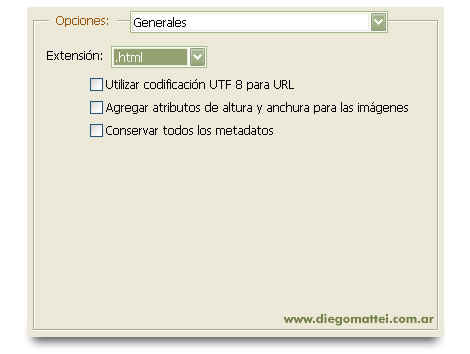
3º Paso. Aquí veremos las opciones, y lo pongo en otro paso porque es amplio. Comenzemos por el primero, cambiando en el combobox de opciones a "Generales". Veamos:
1. Generales: Veamos en imágenes y luego explicamos.

Aquí nos ofrece es elegir la extensión del archivo index y algunas características técnicas. No hay mucho que explicar en este punto, digamos que la extensión htm y html no tienen muchas diferencias entre si, por lo que no afectará al producto final. Igualmente, siempre elijo HTML como extensión de todo archivo con el que trabaje.
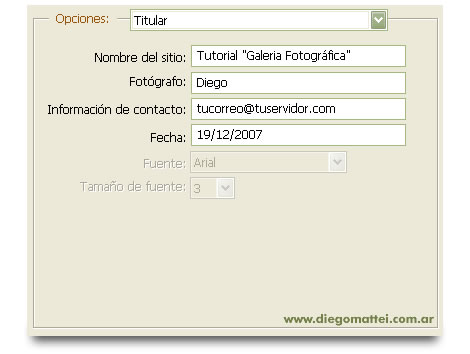
2. Titular:

Creo que es bastante descriptivo este punto como para explicarlo. A completar!
3. Imágenes grandes:

Aquí se pone mas interesante. En esta parte, podremos configurar:
-
Si deseamos redimensionar las imágenes. Muchas veces, sacamos fotografías de alta resolución con la cámara digital que luego, al pasar a web, nos queda demasiado grandes. Por lo que aquí podremos configurar el tamaño preciso. En verdad la versión CS2 se ha quedado un poco en el tiempo con respecto a la resolución que denomina "grande", ya que hoy en día, en monitores de 17´ en adelante, el tamaño de 450px es algo mediano. Así que recomiendo subir un poco los pixeles para una mejor visualización de la galería.
-
En Restingir conviene dejarlo en ambas para que su escalado no se distorcione.
-
Calidad JPEG: Aquí, como es para web, bastará con dejarlo en 6. Mas resolución dificilmente sea captada por la pantalla, lo que nos hará mas pesada la galería sin sentido.
-
Uso de títulos: Hacemos un checkpoint sobre los elementos que querramos aparezcan en la galería.
-
Si bien algunas opciones se ven deshabilitadas, dependiendo del tipo de plantilla que utilicen les dará la posibilidad de modificar esos valores.
4. Miniaturas:

En este punto, básicamente seleccionaremos el tamaño de las fotografías pequeñas y cuantas columnas y filas querrán en ella. En cuanto a las opciones deshabilitadas, cabe la aclaración del punto anterior.
5. Colores Personalizados:

Aquí es donde podremos personalizar nuestra galería en cuanto a los colores.
6. Seguridad:

En esta parte podremos ponerle una marca de agua a las fotografías grandes si es que así lo deseamos. La configuración es sencilla, en donde podremos poner nuestro texto, la fuente, tamaño, opacidad y posición.
4º Paso. Le damos OK y el programa comenzará a generar la galería. Así de simple. Luego, si tenemos un poco de conocimientos sobre HTML y PHP, tendremos una excelente base como para que, si así lo deseamos, podamos personalizar aún mas nuestra galería.



