Si estás comenzando tu carrera en el mundo del diseño gráfico o web, probablemente te hayas preguntado: ¿cuáles son las diferencias entre el diseño para impresión y el diseño digital? Aunque ambos comparten fundamentos comunes, cada uno tiene sus particularidades y requiere habilidades específicas. Te invito a explorar las principales diferencias entre estos dos tipos de diseño, así como las mejores prácticas para que puedas destacar en ambos.
¿Qué es el diseño para impresión?
El diseño para impresión se refiere a la creación de materiales destinados a ser producidos en formato físico, como:
- Flyers y folletos.
- Carteles y vallas publicitarias.
- Tarjetas de presentación.
- Libros y revistas.
La principal característica del diseño para impresión es que debe adaptarse a los requisitos de la impresión comercial, lo que incluye resoluciones altas y configuraciones específicas de color.
¿Qué es el diseño digital?
El diseño digital, por otro lado, está destinado a plataformas electrónicas como sitios web, aplicaciones móviles y redes sociales. Ejemplos comunes incluyen:
- Diseños de interfaces de usuario (UI).
- Publicaciones para Instagram o Facebook.
- Banners publicitarios online.
- Presentaciones en video o motion graphics.
El diseño digital está optimizado para pantallas y tiene en cuenta factores como la navegación interactiva y la adaptabilidad a diferentes dispositivos.
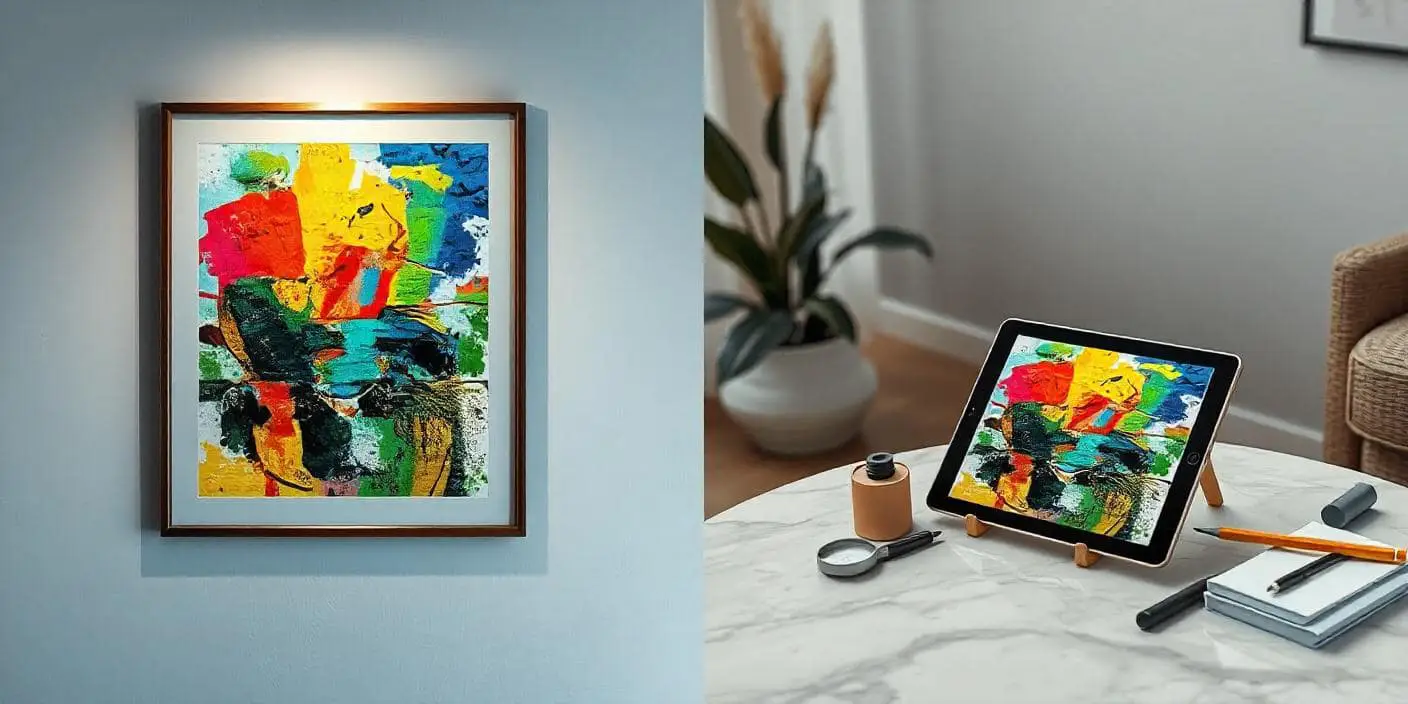
Principales diferencias entre diseño para impresión y diseño digital

1. Resolución y formato
La resolución se refiere al nivel de detalle que una imagen puede mostrar, y es una de las principales diferencias entre diseño para impresión y diseño digital.
- Diseño para impresión: La resolución estándar es de 300 DPI (puntos por pulgada). Este nivel asegura que las imágenes y los textos se vean nítidos y detallados en el producto impreso. Los archivos para impresión deben ser de alta calidad, ya que cualquier defecto o pixelación será visible en el material final. Además, los formatos de archivo como PDF, TIFF o EPS son preferidos porque preservan la calidad y las configuraciones de color.
- Diseño digital: Aquí la resolución está pensada para pantallas, donde 72 PPI (píxeles por pulgada) es el estándar. Esto permite mantener un equilibrio entre calidad visual y tiempos de carga rápidos, especialmente en la web. Los formatos de archivo más comunes, como JPEG, PNG y GIF, están optimizados para este propósito, y suelen estar comprimidos para minimizar el peso del archivo sin comprometer excesivamente la calidad.
2. Colores
La gestión del color varía significativamente entre el diseño para impresión y el diseño digital debido a los diferentes métodos de reproducción visual.
- Diseño para impresión: Utiliza el modelo de color CMYK (Cian, Magenta, Amarillo y Negro). Este modelo está diseñado para impresoras comerciales, que combinan estos cuatro colores para producir el espectro deseado. Una representación precisa del color en impresión requiere pruebas o “pruebas de color” antes de la producción final, ya que los colores pueden variar según la tinta, el tipo de papel y la máquina utilizada.
- Diseño digital: Se basa en el modelo RGB (Rojo, Verde y Azul), que es ideal para pantallas iluminadas como monitores y dispositivos móviles. Los colores RGB son más brillantes y vivos debido a la retroiluminación, pero su representación puede variar entre dispositivos dependiendo de la calibración de la pantalla.
Una práctica recomendada es verificar la consistencia del color en diferentes dispositivos o usar herramientas como Adobe Color para adaptar las paletas entre CMYK y RGB.
3. Tamaño y dimensiones
El enfoque para manejar el tamaño y las dimensiones varía entre ambos tipos de diseño debido a sus diferentes destinos.
- Diseño para impresión: Requiere trabajar con medidas exactas y agregar “sangría” (usualmente de 3 mm) para evitar cortes imprecisos durante el proceso de impresión. Esto asegura que los elementos gráficos lleguen al borde del material sin dejar líneas blancas no deseadas. También es importante considerar la orientación (vertical u horizontal) y el tipo de papel al planificar el diseño.
- Diseño digital: Aquí los tamaños son más flexibles y dependen de la resolución y el dispositivo. Los diseños responsivos son esenciales, ya que deben adaptarse a diferentes tamaños de pantalla, desde teléfonos móviles hasta monitores de escritorio. Por ejemplo, un banner para redes sociales podría necesitar diferentes dimensiones según la plataforma: cuadrado para Instagram, horizontal para Facebook, etc.
Al planificar un diseño, es crucial tener claras las especificaciones de uso para evitar errores de escala o recortes inesperados.
4. Interactividad
La forma en que los usuarios interactúan con un diseño es una de las diferencias más notables entre los dos enfoques.
- Diseño para impresión: Es completamente estático y depende exclusivamente de la disposición visual y el mensaje para captar la atención del lector. Elementos como la tipografía, el equilibrio de los espacios en blanco y la calidad del material físico juegan un papel crucial en la experiencia del usuario. Por ejemplo, un diseño limpio y profesional puede transmitir confianza y atraer a un público objetivo de manera efectiva.
- Diseño digital: Ofrece una experiencia interactiva. Esto incluye elementos como botones clicables, animaciones, enlaces a páginas adicionales y transiciones dinámicas. Por ejemplo, en un sitio web, un botón de “Comprar ahora” puede llevar directamente a un carrito de compras, mientras que en una presentación animada, los gráficos en movimiento pueden captar la atención y mantener el interés del usuario.
Los diseñadores digitales deben considerar la funcionalidad y la experiencia del usuario (UX) al crear elementos interactivos, asegurándose de que sean intuitivos y efectivos.
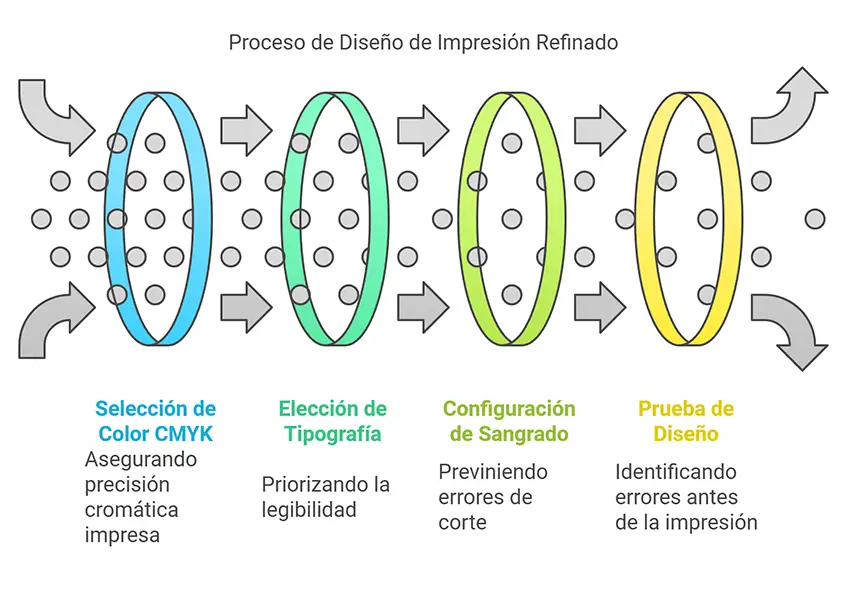
Mejores prácticas para diseño para impresión

1. Usa configuraciones de color CMYK desde el principio
Al configurar tu archivo de trabajo, selecciona el modelo de color CMYK. Esto asegura que los colores que ves en pantalla sean lo más precisos posibles al compararlos con el producto impreso. Si trabajas en RGB y luego conviertes el diseño a CMYK, podrías experimentar cambios inesperados en la tonalidad.
- Consejo adicional: Utiliza pruebas de color físicas si el presupuesto lo permite para verificar la fidelidad cromática antes de la producción masiva.
2. Selecciona tipografías claras y legibles
La impresión puede disminuir la claridad de tipografías extremadamente finas o detalladas. Elige fuentes con buen grosor y evita tamaños muy pequeños, especialmente para información crítica como direcciones o números de contacto.
- Consejo adicional: Consulta con la imprenta para conocer las limitaciones de la máquina en cuanto a detalles finos y resolución.
3. Trabaja con sangría y guías de recorte
Siempre incluye sangría (generalmente de 3 a 5 mm) para evitar que los bordes blancos arruinen el diseño final debido a errores en el corte. Configura líneas guía en tu software para delimitar áreas seguras y asegurarte de que elementos importantes no queden demasiado cerca del borde.
- Consejo adicional: Usa márgenes generosos para crear un diseño limpio y evitar recortes no deseados de texto o imágenes.
4. Realiza pruebas de impresión previas
Antes de dar luz verde para imprimir cientos o miles de copias, pide una prueba física o digital. Así puedes identificar errores de color, resolución o recorte y corregirlos antes de que sea demasiado tarde.
- Consejo adicional: Evalúa la calidad del papel y el acabado (mate, brillante, laminado, etc.) para asegurarte de que complementen el diseño.
Mejores prácticas para diseño digital

1. Optimiza las imágenes para la web
Las imágenes grandes pueden ralentizar el tiempo de carga, afectando negativamente la experiencia del usuario y el SEO. Utiliza herramientas como TinyPNG o Optimizilla para comprimir archivos manteniendo una calidad aceptable.
- Consejo adicional: Usa formatos modernos como WebP para un equilibrio ideal entre calidad y peso.
2. Diseña pensando en dispositivos móviles
Dado que una gran parte del tráfico web proviene de teléfonos móviles, asegura que tus diseños sean responsivos. Esto significa que el contenido debe adaptarse automáticamente a diferentes tamaños de pantalla, desde smartphones hasta monitores de escritorio.
- Consejo adicional: Prueba tus diseños en varios dispositivos y navegadores antes de publicarlos para garantizar una experiencia uniforme.
3. Usa colores accesibles
El contraste adecuado entre texto y fondo no solo mejora la legibilidad, sino que también hace que tu diseño sea más inclusivo. Existen herramientas como WebAIM Contrast Checker que te ayudan a verificar si los colores cumplen con los estándares de accesibilidad.
- Consejo adicional: Incluye modos oscuros o claros si tu diseño será interactivo, para satisfacer las preferencias del usuario.
4. Prueba toda la interactividad
En un diseño digital, botones, enlaces y animaciones deben funcionar de manera impecable. Realiza pruebas exhaustivas para asegurarte de que no haya enlaces rotos o elementos que no respondan al clic del usuario.
- Consejo adicional: Usa herramientas como Google PageSpeed Insights para analizar y mejorar el rendimiento general de tu diseño digital.
¿Cuál deberías dominar primero?
Como diseñador en inicio de carrera, es recomendable empezar con el diseño digital debido a su demanda actual. Sin embargo, dominar el diseño para impresión te dará una ventaja competitiva al abordar proyectos integrales.