Cuando vemos por primera vez la herramienta de texto en Adobe profesional Flash CS6, nos damos cuenta de que existe un cambio importante en comparación con las versiones anteriores de Flash Player. La introducción de Text Layout Framework es uno de los principales cambios en Flash que existe desde la versión CS5. Las funciones disponibles aumentan cuando se utiliza la herramienta de texto y proporciona un nuevo conjunto de opciones dentro del formato de texto.
En este artículo tendremos una visión general de las nuevas propiedades disponibles de TexT Layout Framework (TLF), y obener una mejor comprensión de las diferencias entre el nuevo motor de texto y el antiguo. También crearemos una página para aprender como utilizar la nueva herramienta de texto, y poder controlar con precisión cuando lo utilizamos en formato de texto TLF.
Descripción de las características TLF
Cuando utilizamos la herramienta de texto para crear textos TLF, debemos elegir entre dos tipos de contenedores de texto: el point text y el area text container. El point text container se produce cuando hacemos clic en la herramienta Text en el escenario para crear un campo de texto. Este campo de texto es escalable para adaptarse al escribir o pegar texto en el contenedor. Sin embargo, nos restringe el área en la que se muestra el texto, y por ese motivo el texto no fluye a otra línea hasta que se pulsa la tecla Intro (Windows) o Retorno (Mac).
Podemos crear un “area text container” con la herramienta de texto al hacer clic y arrastrar hasta el escenario. Usando este enfoque, se puede crear un recipiente con un área fija, el recipiente de área de texto limita las dimensiones del contenido del texto dentro de este. Al escribir o pegar varias líneas de texto, las palabras se cubren para caber dentro de los límites del área de texto.
Los dos ejercicios siguientes ilustran la diferencia entre crear un “point text container” y un “area text container“. Sigue estos pasos para crear el point text.
- Selecciona la herramienta Texto. En la sección de propiedades, comprueba que el tipo de texto TLF está seleccionado en las propiedades del texto.
- Haz clic dentro del escenario para crear el punto “text area container“.
- Escribe una frase con dos textos en esa zona. Observa que la línea de texto no se ajusta hasta que pulsamos Intro (Windows) o Retorno (Mac), para crear una nueva línea de texto.
Al utilizar el point containers, el texto es flexible y el tamaño varia dependiendo de la cantidad de texto que introduzcamos. Esto contrasta con el comportamiento del text area container, al hacer un segundo objeto de texto. Sigue estos pasos:
- Selecciona la herramienta Texto. Una vez más asegúrate de que esta seleccionado el tipo de texto TLF en el apartado de propiedades de texto.
- Hacemos clic y arrastramos la herramienta de texto en el escenario para crear un text area container.
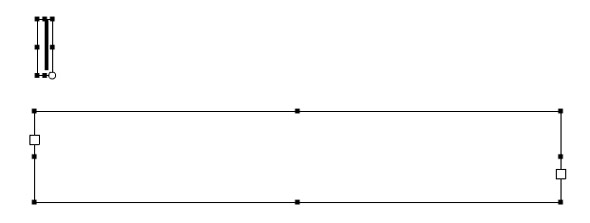
- Escribe una frase con dos textos en el recipiente. Ahora observa que el texto se ajusta a la longitud y la altura del área de texto que hemos definido ( vemos figura 1).

Se puede alterar entre los dos tipos de contenedores. Hacemos doble clic en el pequeño círculo del point text containers y el pequeño cuadrado blanco del area text container para cambiar al otro tipo.
Ambos tipos de recipientes tienen sus beneficios. La elección de cual podemos utilizar depende de cómo utilizamos el objeto de texto en nuestro proyecto. En términos generales, el point text containers es más adecuado para las cabeceras y donde exista pequeñas cantidades de texto, en situaciones en las que es conveniente escalar el área junto con el texto.
El area text container suele ser la mejor opción cuando se muestra párrafos de texto que requieren de un área fija para el texto ( por ejemplo, una columna en un periódico o en el contenido principal de una página web). También podemos trabajar con el area text container cada vez que deseemos vincular múltiples áreas de texto en el escenario.
Cuando se utiliza el inspector de propiedades para seleccionar la opción de texto TLF, se puede elegir entre tres opciones que especifican cómo el texto se representará en el archivo publicado SWF:
- Solo lectura: Creamos leer solo el texto para no poder editarlo, de esta forma el usuario no puede seleccionar o modificar el texto mostrado al final de la salida SWF.
- Seleccionable: Creamos texto que el usuario puede seleccionar, con el fin de copiar el texto en el archivo SWF y pegarlo en otro programa. El texto no se puede editar. Esta opción es similar a la opción de texto seleccionable disponible cuando se utiliza texto clásico.
- Editable: Creamos texto que le usuario puede seleccionar y editar en el archivo publicado SWF. Utiliza esta opción si deseas que los usuarios escriban en el campo de texto y reescriban en los contenidos.
Además, el texto FLF incluye la opción de cambiar la orientación del texto de horizontal a vertical. Utiliza el icono de orientación que se muestra al lado de la lista de tipos de texto (vemos figura 2)

Figura 2. Ejemplos de elementos de texto en la orientación horizontal y vertical.
Configuración de caracteres
El nuevo motor de texto también nos permite editar los textos utilizando las herramientas de edición en 3D. Podemos editar el área de texto con el “Position and Size”, o editar sus propiedades a través de la opción 3D. Esta función no se limita a introducir los valores numéricos, también puede ajustar las propiedades en 3D del objeto del texto utilizando el 3D Rotation y 3D Transform tools.
La sección de caracteres es similar a las opciones disponibles cuando utilizamos el texto clásico, junto con algunas características adicionales, tales como el texto subrayado o tachado que se muestran junto a los iconos de superscript y subscript.
También podemos cambiar el color del texto (color de los caracteres) y el color de resaltado dentro del texto (color detrás de los caracteres), para establecer el color de fondo de las líneas del texto (vemos figura3).

Si lo necesitamos, podemos cambiar la dirección de los caracteres en “Auto”, de 0 a 270 grados. Esto es diferente a cambiar la orientación del texto a vertical como vimos en la figura 2, ya que esta configuración cambia la dirección del campo de texto en sí, en vez de afectar a los caracteres. Puedes probar a establecer el valor a 270 grados para ver que la dirección del texto gira.
Por el contrario, cuando se cambia la dirección de los caracteres, el sentido del área del texto no cambia, sólo los caracteres dentro de la orientación del texto ( vemos la figura 4).
 Figura 4. La diferencia visual entre el cambio de orientación del texto en vertical (arriba) y el ajuste de la dirección de carácteres en vertical (abajo).
Figura 4. La diferencia visual entre el cambio de orientación del texto en vertical (arriba) y el ajuste de la dirección de carácteres en vertical (abajo).
Esperando que les sirva para futuros trabajos. Por mi parte, los saludo hasta el próximo artículo.