Si de tendencias se trata, los sitios de una sola página son los que mas están marcando el paso en internet. El placer de poder navegar un sitio sin tener que cargar páginas es inigualable y nosotros, como diseñadores o desarrolladores, no podemos hacer la vista gorda a ésto.
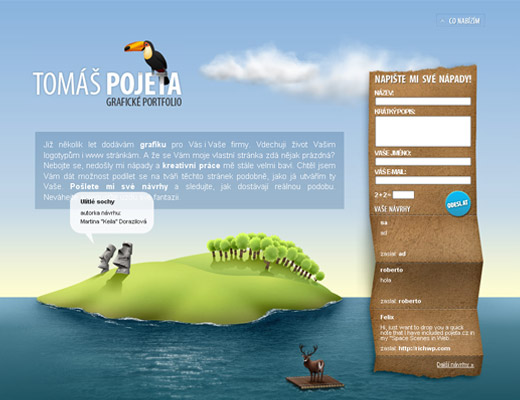
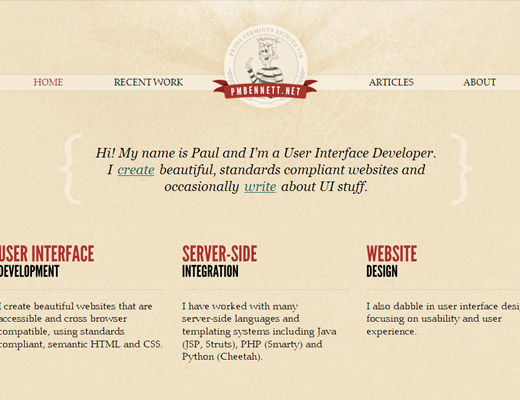
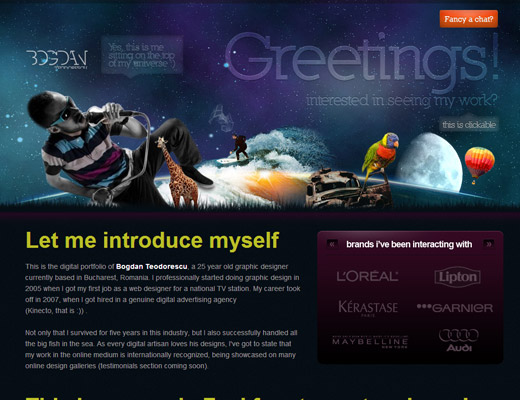
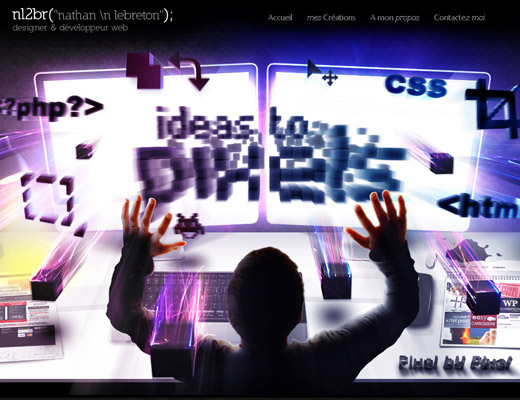
Es por eso que he escrito una nota para Basekit con tips y consejos para el armado de este tipo de portfolio (ya pondré el enlace en cuanto lo publiquen) y para completar la nota, he decidido hacer esta recopilación de portfolios que me gustaron por diversos factores: creatividad, navegabilidad, claridad en la disposición de los elementos, simplicidad.
Por otro lado he decidido separarlo en 4 partes, con el fin de diferenciar los funcionamientos… pero todos son portfolios de una sola página.