Bueno, nada creativo el título, pero el resultado de este tutorial les gustará y mucho. Sobre todo por la simpleza y la amplitud para crear. Gran parte de este tutorial está sacado de 9Tutorials, aunque el trabajo final es independiente y de mi creación.
Y de que trata? El resultado será esta imagen:

1º Paso. Crearemos un documento de 800 x 900 pixeles. El fondo es indistinto ya que lo cubriremos. Seleccionamos como color frontal #182035 y como color de fondo #4C64AB. Luego tomamos la herramienta de degradado (la van a tener que aprender a utilizar a la fuerza), en el panel de propiedades nos aseguramos que esté en “Lineal” y trazamos “de abajo hacia arriba” una línea. Debería verse algo así:

Seguramente ya habrán hecho la prueba varias veces hasta llegar al resultado que buscamos, asi que sigamos.
2º Paso. Lo que haremos ahora es crear el fondo, o parte de él. Seleccionamos como color frontal #4A5165 y tomamos la herramienta Pincel. Modificamos su tamaño a 200px (aproximadamente) y la dureza la dejaremos en 0%.
Ya con esto, deslizaremos el pincel en la parte inferior. Intentaremos hacer una pasada recta, de esta forma:

Esto lo haremos de punta a punta.
3º Paso. Aquí viene el turno de la textura del océano. Tanto en la superficie como en el fondo necesitaremos darle un poco de cuerpo, por lo que haremos esto: Creamos una nueva capa, a la cual la llamaremos “textura”. Presionamos la tecla D para reestablecer los colores de la paleta a los predeterminados (negro y blanco) y los invertimos (que quede blanco frontal y negro de fondo).
Hacemos una selección rectangular, no de toda la imagen. Nos dirigimos a Filtros > Interpretar > Nubes. Esto nos cubrirá la selección con el efecto seleccionado. Presionamos CTRL+T para redimensionar las nubes y llevaremos su tamaño a sobrepasar el contexto de la imagen.

Y por qué esto? Simplemente para focalizar mas las zonas blancas, lo cual emularán la luz (no busquen que le quede exactamente igual esta parte ya que el efecto nubes es totalmente aleatorio y se formarán distintas una y otra vez. Parece tonta la aclaración, pero vale hacerla)
Vamos a Filtros > Artístico > Plastificado y ponemos los siguientes valores (o similares):

Tenemos nuestras nubes plastificadas!, así que lo que falta es ubicarlas donde corresponden. Presionamos CTRL + J para duplicar la capa y ocultaremos la capa original “textura” (la utilizaremos al final para lograr un efecto).
Ya en la capa “Textura Copia 1”, presionamos CTRL+T. Esto nos activará la posibilidad de trasformar (redimensionar) la imagen de esa capa. Así que tomaremos la selección de la parte media superior y la achicaremos sin conservar proporciones. Algo tan simple de hacer pero tan dificil de explicar con palabras… vamos a la imagen:

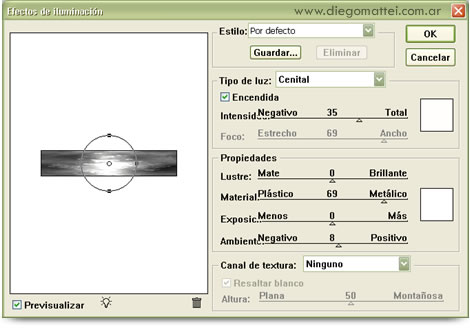
4º Paso. Dividamos esta parte porque se está haciendo larga. Lo que sigue será darle un efecto de iluminación. Hacemos una selección del rectángulo con el que estamos trabajando (mantenemos CTRL presionado y hacemos click sobre la capa) y nos dirigimos a Filtros > Interpretar > Efectos de Iluminación y buscamos los siguientes valores:

Ahora cambiaremos el modo de fusión de esta capa a “Luminosidad” (el efecto original es con “Sobreexposición lineal” pero a mi gusto queda mejor así) y bajaremos su opacidad a 90%. Por último, tomaremos la herramienta “Borrador” y con el tamaño de pincel en 200px y la dureza en 0% borraremos la parte recta superior.

Si queremos mas intensa la iluminación, lo que deberemos hacer es duplicar la capa tantas veces hasta que quedemos satisfechos.
5º Paso. Duplicaremos esta última capa para ubicarla en la parte superior, a fin de que parezca la superficie. Entonces hacemos CTRL+J y luego la transformaremos: CTRL+T. Aqui lo que haremos es tomar el punto medio y subir con el propósito de reflejarlo.

Una vez reflejada la capa, procedemos a hacer lo mismo que antes: duplicarla si queremos mas intensidad de luz.
Se supone que arriba, en la superficie, la luz debe ser mas intensa para llegar mas débil al fondo.

Bueno, ya tenemos nuestro fondo del mar! Obviamente falta algo de contenido para que esto tenga una buena terminación. Y aquí es donde cada uno creará, a partir de su imaginación.
Por mi lado, aquí comparto un poco que se me ocurrió y que vieron al inicio.
6º Paso. Recuerdan el tutorial de creación de humo? Bueno, agregué un poco… ![]() y le cambié el modo de fusión a “Tramar” para que tome la transparencia. Suena ilógico humo debajo del agua, pero han visto que no ha quedado nada mal.
y le cambié el modo de fusión a “Tramar” para que tome la transparencia. Suena ilógico humo debajo del agua, pero han visto que no ha quedado nada mal.

7º Paso. Ahora agregaré el barco, el cual pueden descargar desde aquí. Para esto copié la imagen en el documento de trabajo, la redimensioné y le cambié el modo de fusión a “Multiplicar”. Por último, para incorporar la imagen al ambiente, el barco debía estar algo enterrado en la arena del fondo. Recuerdan el tutorial “Herramienta Máscara de Capa“? Bueno, de esa forma borré el fondo del barco.

8º Paso. Hora de darle una tonalidad uniforme. Ando algo nostálgico, así que recuerdan el tutorial “Wallpaper Dark en Photoshop“? Cree una nueva capa, volqué con el bote de pintura el color #354677 y le modifiqué el modo de fusión a “Color”. Luego tomé la herramienta borrador y con una opacidad del 50% borré algunos sectores del mismo que me gustaba para mantener cierto color original del barco.

9º Paso. Por último, recuerdan el tutorial “Creando partículas en Photoshop“? Bueno, agregué algunas por ahi.

10º Paso. Esto esta fuera de la imagen final, pero que escribiendo el tutorial surgió y me gustaría compartirlo. Recuerdan (que pesado, no?) que habíamos dejado una capa oculta? la de las nubes plastificadas cubriendo la composición. Bueno, hagámosla visible y cambien su modo de fusión a “Subexposición lineal”.

Imagen Utilizada
Tomada de Stock.xchng
Descarga PSD | Fondo del Mar.zip (4.9Mb)




