En este tutorial aprenderás a cómo manejar los ajustes de imagen/capa, facilitando tu trabajo de recorte, combinación en color y ahorrándote pasos innecesarios. También podrás aprender a como realizar una composición, donde tomaras en cuenta detalles como la luz, los colores, direcciones, dinamismo, etc. Entre otras cosas, podrás aprender a como realizar planetas y como fusionarlos con luces, para dar un toque más impactante. Cabe destacar que esto es un tutorial avanzado. Disfrútalo!
Recursos utilizados:
Software: Photoshop CS4
Stocks: ibjennyjenny, fantasystock, byli4, mytini, goblin-stock, ashensorrow, danheffer-stock, zummerfish, infectmymind, piratelotus, resurgere, moonchilde-stock
Paso 1: Preparación
Primeramente crearemos un nuevo archivo en Photoshop del tamaño que deseen, en mi caso lo he creado de 1100 x 850 pixeles, como siguiente le pondremos un colore de fondo; cabe destacar que mayormente cuando se realizan diseño del tipo “espacial”, los fondos siempre son oscuros, pero con un toque del color que queremos que quede al final, aunque con un negro fuerte bastaría, en mi caso coloque un color de fondo #1f101d, que es un morado, pero muy oscuro.
Nota: Antes de continuar, lo que haremos será definir nuestro punto de luz, es decir, de donde vendrá nuestra luz. Para eso lo que hago en mi caso, es crear una capa nueva y ya sea con un pincel o lápiz cualquiera, colocarlo en el punto donde vendrá la luz, ya sea frontal, contra luz, superior izquierda, frontal derecha, etc. esto para tomar en cuenta y no se nos llegue a pasar ese punto tan importante.
Paso 2: Planetas
Teniendo nuestro fondo listo, nos pondremos a realizar nuestros planetas, para esto ya existen muchísimos tutoriales en la red que enseñan esta técnica, yo usare una parecida, pero siempre experimentando para lograr mejores resultados. Lo que haremos será crear con nuestra herramienta elipse (U), un círculo perfecto, para esto apretamos la tecla “Mayus” mientras hacemos el círculo. Teniendo el circulo a un tamaño deseado, ponemos nuestro stock: ibjennyjenny, lo ponemos a un tamaño que concuerde con nuestro círculo y después nos vamos a Filtro/Distorsionar/Esferizar, lo ponemos a unos 50 – 60, aunque esto puede variar segundo el tamaño del circulo. Después de tener el circulo y el stock encima, apretamos Ctrl (o comando en Mac) + Alt + G, sobre la capa del stock para crear una máscara de recorte con el circulo.
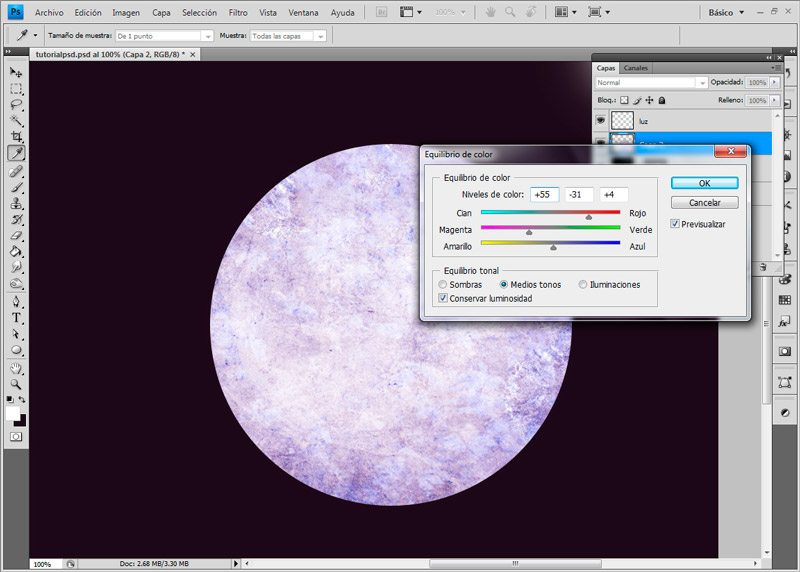
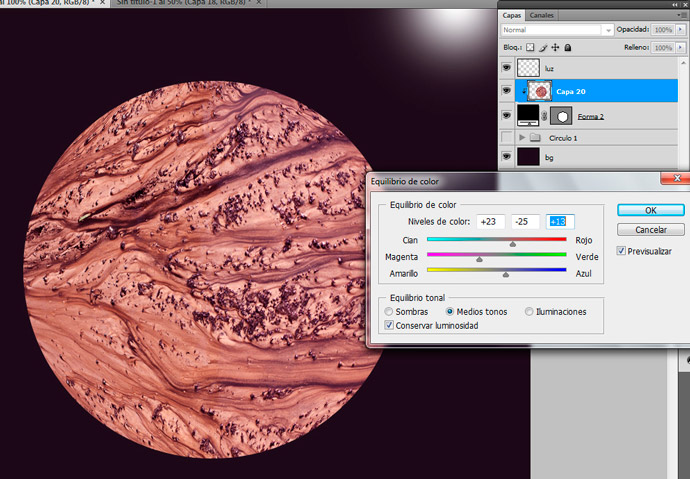
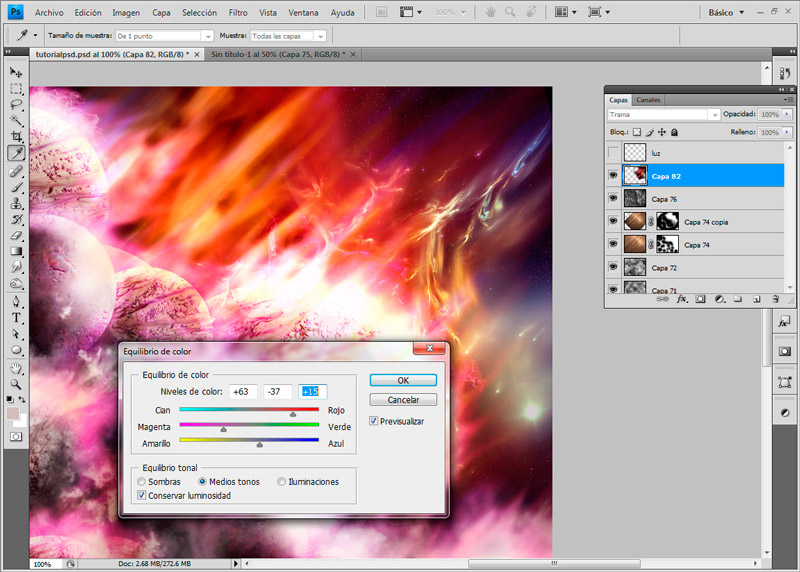
Como veras, a la capa del stock le cambie el color por uno morado, para eso nos vamos a Imagen/Ajustes/Equilibrio de Color, que nos permite manejar los colores por su sombra, su luminosidad y los tonos medios. Los ajustes de imagen nos servirán mucho en este tutorial, así que mantengámoslo al tanto.
Ahora tomamos nuestro siguiente stock fantasystock, y aplicaremos lo mismo que mencionamos antes; lo ponemos a un tamaño que concuerde con el cirulo después le ponemos el filtro esferizar, después mascara de recorte, y por ultimo ponemos los ajustes de equilibrio de color para que concuerde con los colores que queremos usar en nuestro diseño, yo en este caso también le agregue ajustes de Curvas (Imagen/Ajustes/Curvas).
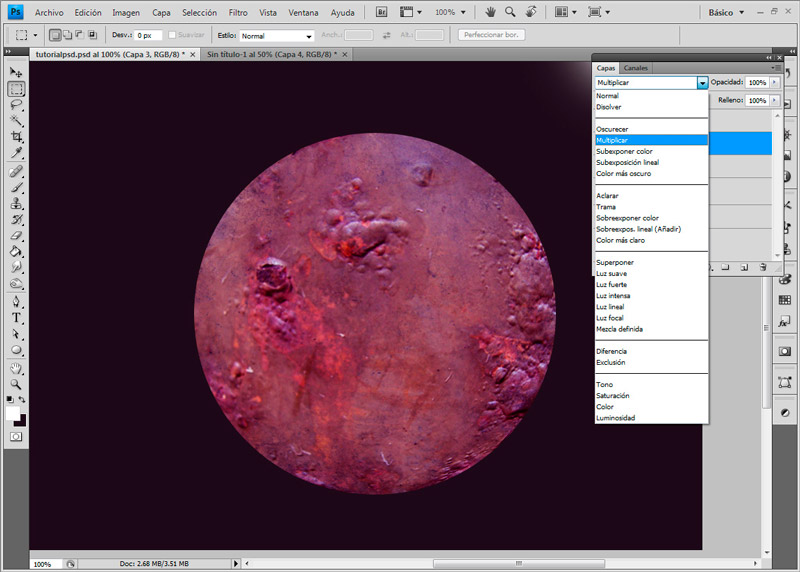
Lo que haremos ahora será poner esta capa de stock en modo Multiplicar.
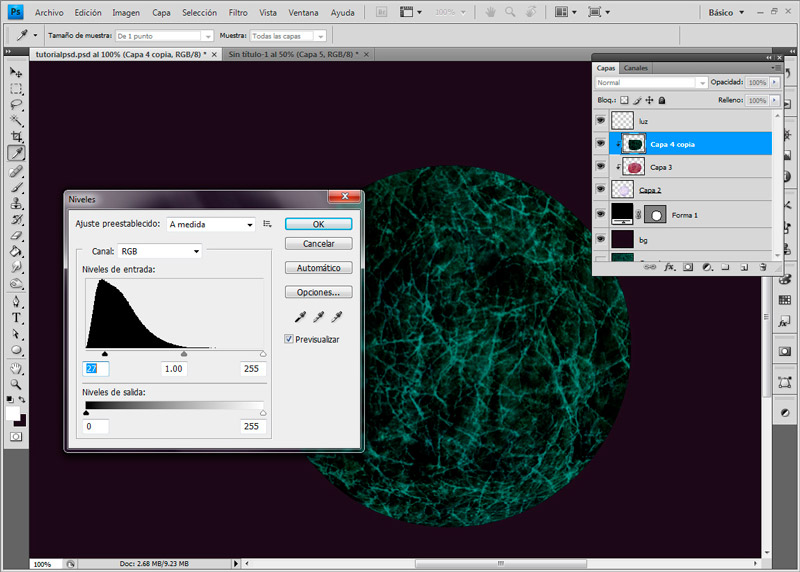
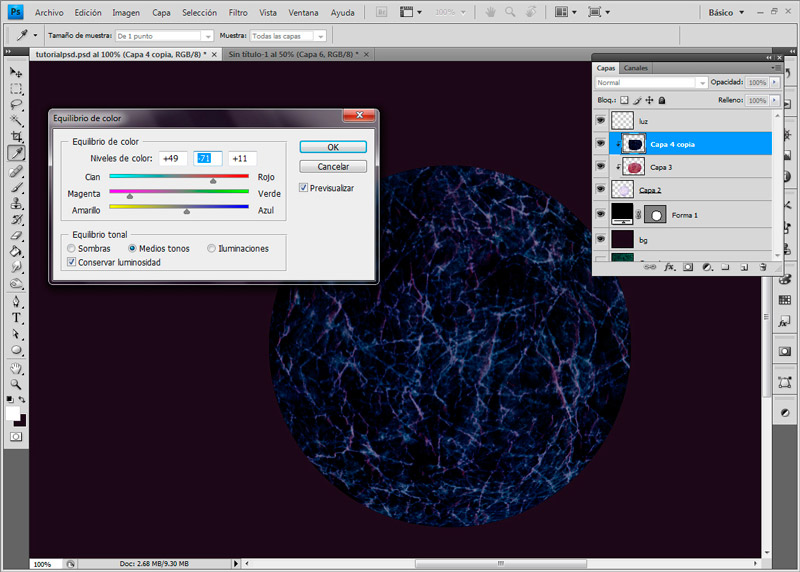
Una vez más aplicamos el mismo proceso con el siguiente stock: byli4, en el punto de los ajustes le agregue Niveles (Imagen/Ajustes/Niveles), para darle mas enfoque a las “telarañas” y se separa del fondo negro; los niveles de imagen lo usaremos mucho en este tutorial, para separa la imagen de un fondo y así lograr un mejor corte y enfoque. Después agregue el ajuste de equilibrio de color y coloque esta capa de stock en modo superponer.
Paso 3: Volumen
Ahora le pondremos un poco de volumen a nuestros planetas para que no se vean tan planos, para esto, teniendo el primer planeta listo, crearemos una nueva capa, la pondremos como mascara de recorte del planeta (Ctrl + Alt + G), luego tomaremos nuestra herramienta pincel, y con un pincel difuso grande en color blanco, según el tamaño de tu planeta, lo pondremos una vez, y después este círculo hecho con el pincel difuso, lo transformaremos, deformándolo, para eso tomamos nuestra herramienta mover (V), por consecuencia nos aparecerá un pequeño recuadro gris alrededor de nuestro círculo, ,y en una esquina damos click para que nos los seleccione y después en esa misma esquina u otra damos click derecho y elegimos la opción Deformar; al dar click, nuestro recuadro gris se dividirá en 9 formando una red, ahora lo que haremos sera deformar este círculo, que al ser blanco, será la luminosidad, eso quiere decir que debe apuntar hacia la luz, luego cuando tengamos nuestra deformación deseada, damos en aceptar para que se acople, luego a esta capa del circulo la pondremos en modo “Luz Suave”, aunque también puedes probar con un Superponer u otro modo para otros resultados.
Esta técnica de deformación, es bastante importante porque nos ayuda a dar y acoplar mejor una forma u objeto a nuestro diseño. De igual modo será muy usada en este tutorial y diseño.
Lo que haremos ahora será aplicar la misma técnica mencionada anteriormente las veces que sea necesaria para tener la luz que desees y se acople mejor al planeta.
Ahora haremos lo mismo que anteriormente hicimos pero con la sombra, que vendrá siendo la parte detrás de la luz, para esto únicamente en vez de usar el pincel en color blanco lo usaremos de color negro, pero el procedimiento sigue siendo el mismo de transformación.
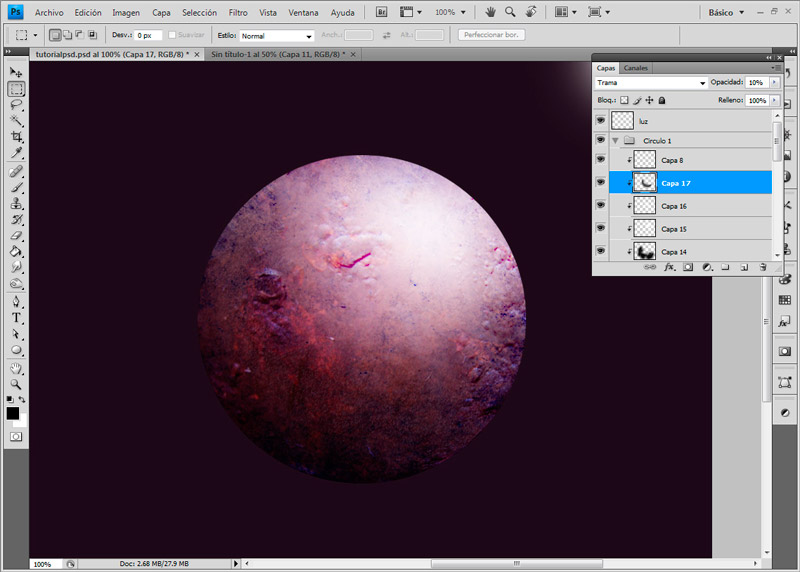
Como sugerencia; podemos crear una capa nueva, la ponemos como mascara de recorte, después, creamos un circulo de color negro (si lo creaste con la herramienta elipse, rasterizala) que nos cubra el planeta, ahora a esta capa le pondremos Ruido (Filtro/Ruido/Añadir Ruido), con una cantidad de 170, una distribución uniforme y en monocromático. Ahora pondremos a esta capa en modo Trama con unos 10px de opacidad.+
Si crees que hay partes que sobran puedes borrarlas, hasta lograr crear un buen planeta. O también puedes aplicarle ajustes como equilibrio de color para que se acople al diseño en cuanto a color.
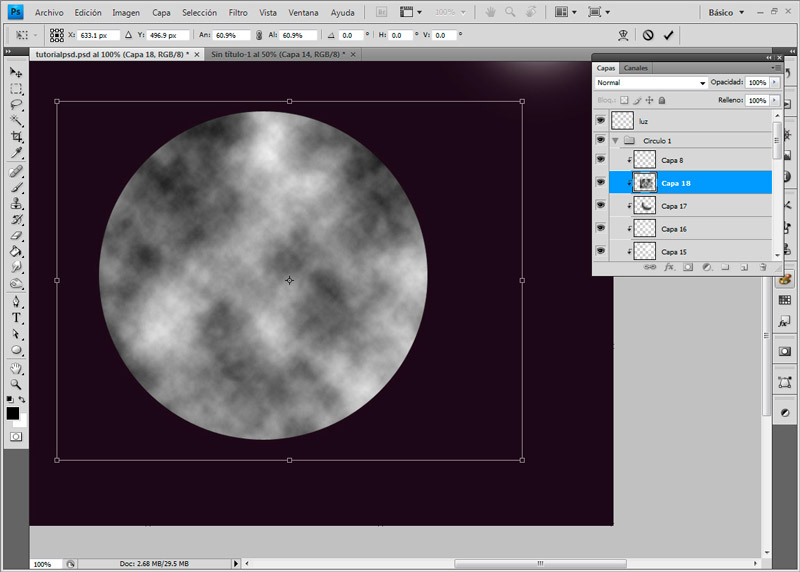
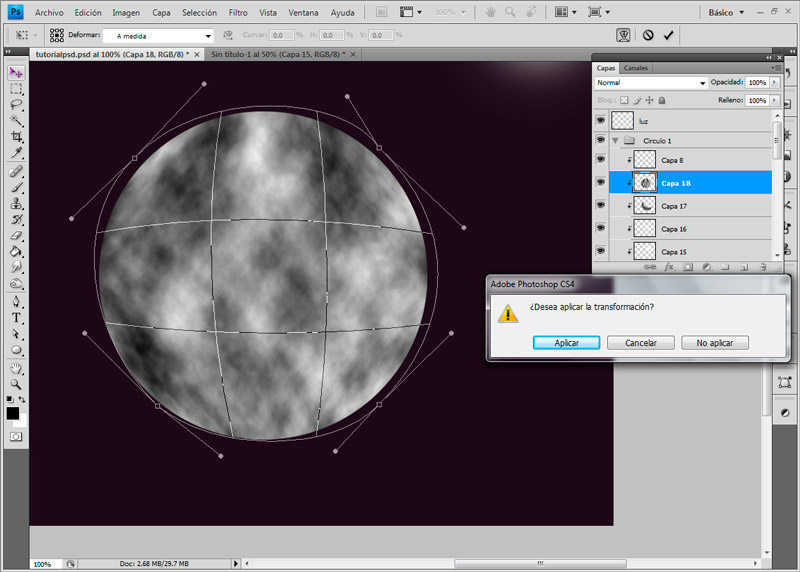
Como siguiente crearemos una nueva capa, después crearemos nubes, para eso nos vamos a Filtro/Interpretar/Nubes, después pondremos a un tamaño concordante con el planeta, después de eso, lo ajustaremos a él, para eso lo deformaremos, pero esta ocasión lo haremos de modo que de un aspecto circular, pero sin esferizar.
Podríamos decir que tenemos nuestro planeta terminado, podríamos agregar más ajustes o detalles como deseemos, tratando de darle más realismo al planeta.
Paso 4: Segundo Planeta
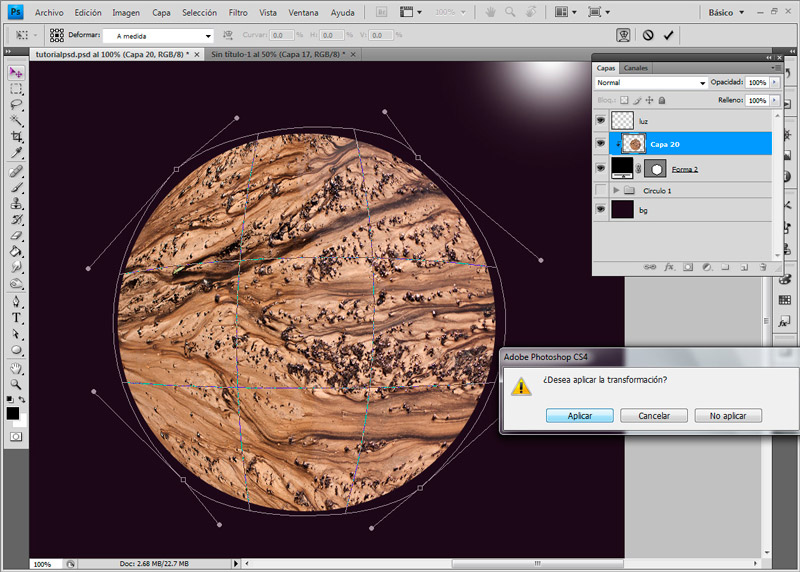
Ahora crearemos un segundo planeta, como ay vimos anteriormente los pasos serán casi los mismos; creamos nuestro círculo en una nueva capa con la herramienta elipse, pondremos una textura en una nueva capa como mascara de recorte (mytini), la ajustamos al tamaño, pero en vez de usar esferizar, usaremos la técnica que usamos con las nubes, deformaremos el stock en modo circular.
Ahora le pondremos un poco de ajustes de equilibrio de color y niveles para ajustarlo al otro planeta y no se pierdan tanto.
Paso 5: Creación de la Composición
Yo únicamente cree dos planetas, aunque como podrás ver no es muy difícil, tu podrás crear los que desees y crear una composición mejor.
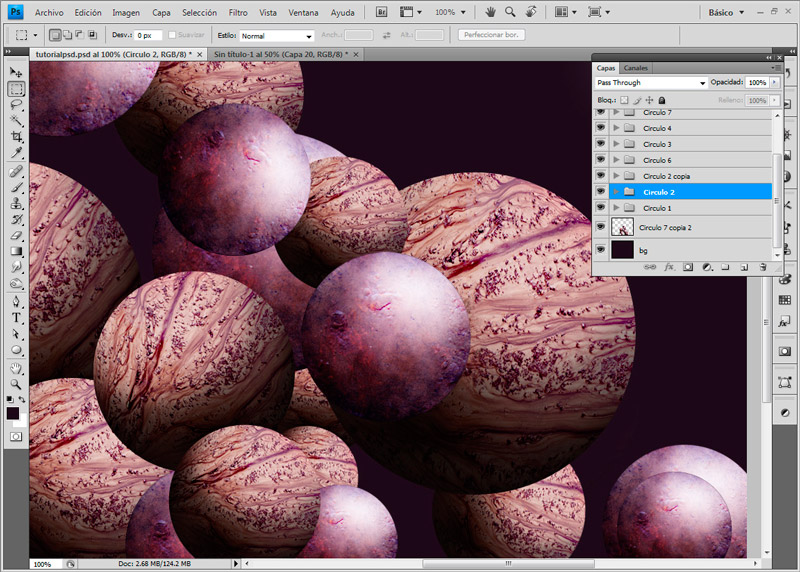
Muy bien, ahora tenemos listo nuestros planetas, es hora de armar una composición explosiva, saturada y fuerte, lo que yo hice en este caso fue una composición saturada de planetas, tratando de dar un efecto “big bang”.
Cuando ya tengamos una composición deseada, un buen tip seria borrar una parte de ciertos planetas para darle un toque de desvanecimiento, creamos una nueva capa, para eso tomamos un pincel difuso grande o dependiendo del tamaño del planeta al cual desvaneceremos, después le pones de color el mismo que tenemos como fondo en nuestro trabajo, ahora lo pasaremos por nuestro planeta en la parte de la sombra, después de ponerlo, pongamos esta capa en modo Aclarar y dará un efecto bastante adecuado para el espacio como desvanecimiento.
Paso 6: Sombras
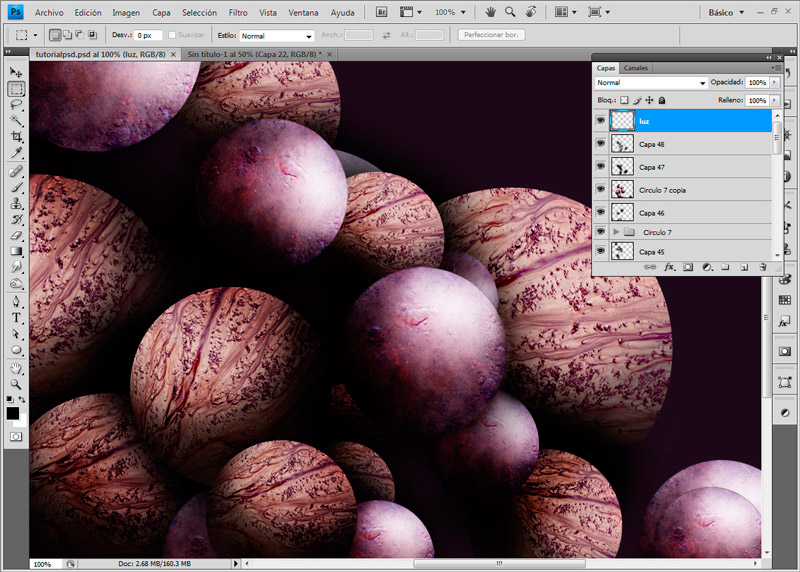
Ahora agregaremos sombras, recuerda que es muy importante que no te olvides que tienes un punto de luz como referencia, así que tus sombras deben concordar con la luz. Las sombras ayudaran a separar los planetas y darle aun más volumen a la composición, aparte de crear planos.
Paso 7: Resplandor Exterior
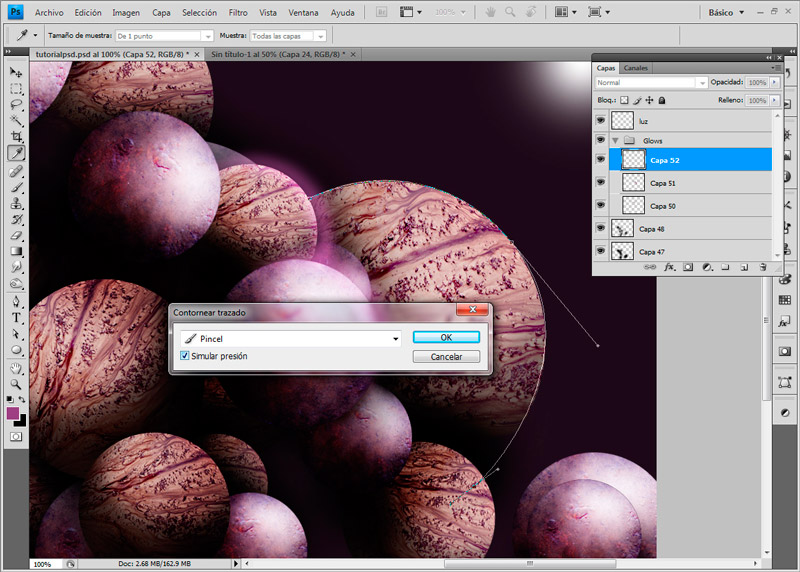
Lo que haremos en este paso será crear resplandores de luz alrededor de nuestros planetas, para eso podemos hacerlo de una manera directa con un pincel difuso en una nueva capa, y con pulso pasarlo alrededor, aunque lo más confiable, seria usar la pluma. La tomamos (recuerda tener la pluma en modo de trazados), después hacemos un trazado en el contorno donde ira el resplandor, que debe ser enfrente donde da nuestro punto de luz.
Lo que haremos será crear una nueva capa, después de que tengamos nuestro trazado hecho, escogemos un pincel acorde al resplandor y nuestro planeta, el color debe ser relacionado con la combinación que has estado usando durante tu diseño, en mi caso un morado fuerte.
Después con la herramienta pluma (P) a la mano, daremos click derecho sobre el trazado y escogeremos la opción Contornear Trazado, ponemos el pincel en modo de Simular presión, después ponemos ok, y nos creara nuestra trazado ya con el pincel pasado por encima.
A esta capa la pondremos en modo Trama y desvaneceremos un poco las puntas para dar un mejor efecto.
Este paso lo seguiremos repitiendo en toda nuestra composición hasta lograr los resplandores deseados, como un tip para darle un dinamismo a estos resplandores, yo use la herramienta dedo, para jugar un poco con los resplandores y lograr un mejor resultado. No olvides jugar también con los modos de capa, ya sea en modo Trama o Sobreexposición Lineal, este último es un poco más recomendable para una luz fuerte. De igual manera no olvides jugar con los colores de la misma gama, mientras vivo es el color, mas fuerte será el resplandor.
Ahora tendiendo esto, pondremos arriba de la capa de fondo una textura, así podremos ir adelantando nuestro fondo y nos dará una idea de lo que deseamos; el stock usado ha sido el siguiente danheffer-stock, colocamos el stock donde mencionamos antes, le cambiamos el tamaño ajustándolo al formato de nuestro trabajo. Después pondremos esta textura en modo Luz Suave.
Paso 8: Humo
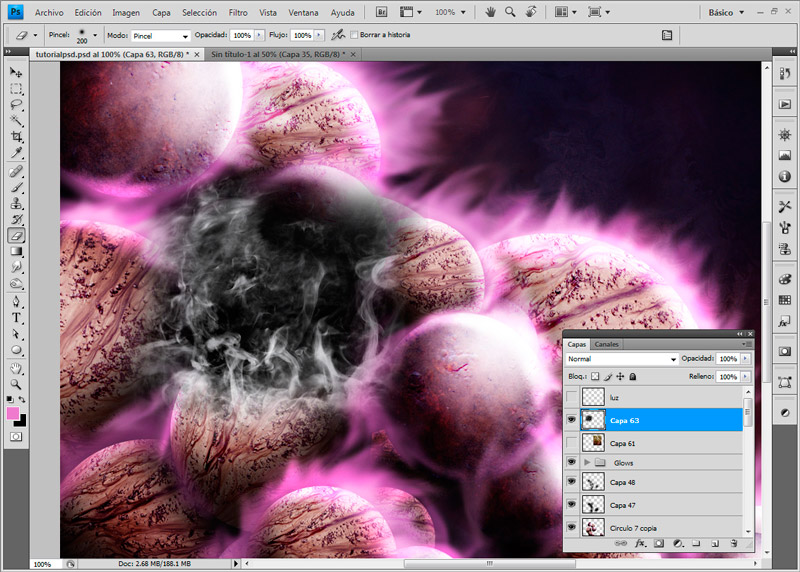
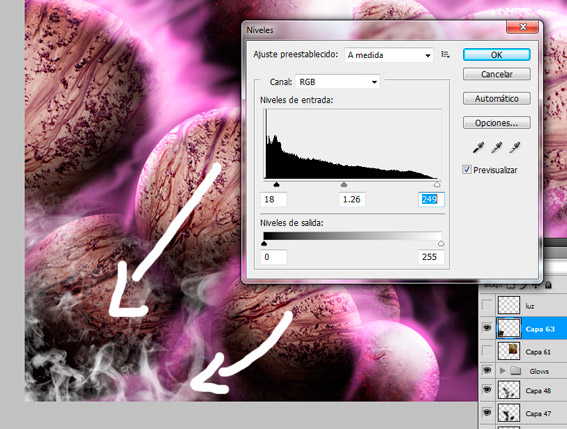
El humo nos ayudara a hacer más dinámico en cuanto a luces y resplandores nuestro diseño, lo que haremos será colocar nuestro stock de humo en el diseño (ashensorrow), después acomodarlo en cuanto a tamaño, lo siguiente será borrar su contorno dejando únicamente el humo que nos servirá. A esta capa del humo la pondremos en modo Trama para hacer que resalte únicamente el humo, ahora colocamos el humo donde nos funcionara y le ponemos ajustes de imagen en cuanto a Niveles (Imagen/Ajustes/Niveles), esto es para resaltar aun más la luz del humo y se pueda separar del fondo aun mas, como siguiente pondremos ajustes pero de equilibrio de color, esto para seguir usando una misma gama de colores y no se pierda la esencia del diseño.
Esto lo aplicaremos cuantas veces sea necesaria alrededor de nuestra composición (puedes usar los stocks de humo que sean necesario), mayormente los stocks de humo son con un fondo negro, por lo que esta técnica de edición sin necesidad de tener que cortarlo, funciona bastante bien.
Lo que haremos ahora será crear una nueva capa y la rellenaremos de nubes, para eso nos vamos a Filtro/Interpretar/Nubes (recuerda tener los colores blanco y negro en tu paleta para crear bien las nubes), a esta capa la pones en Luz Suave en unos 50px de opacidad. A esta mis capa la duplicamos y la ponemos en modo Superponer en unos 80px de opacidad.
Paso 9: Añadido de Destrucción
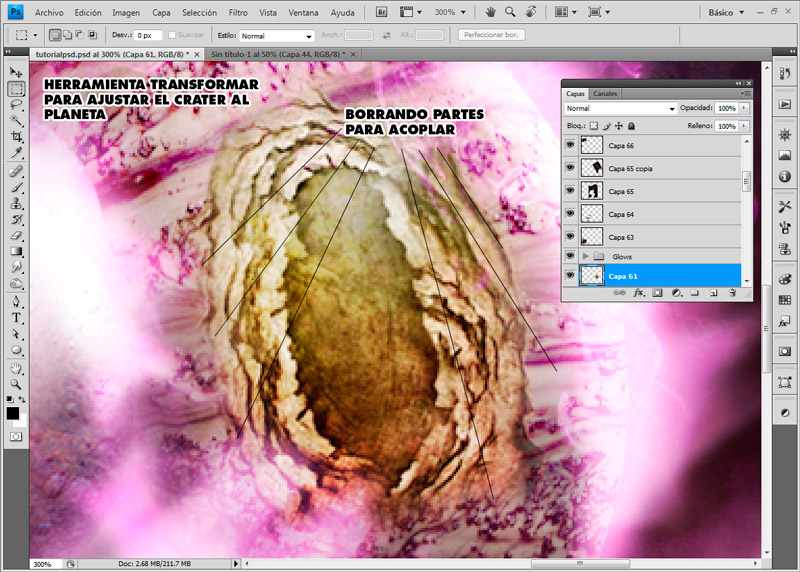
En este paso agregaremos un pequeño cráter a nuestro planeta principal (las capas que usemos en este paso ponerla antes que las luces y resplandores, para que no parezca que están encima de ellas), ponerlas detrás, para eso yo usare el siguiente stock goblin-stock, lo que hare será borrar lo que me servirá que es el cráter, después lo colocare en el planeta. Como siguiente será acomodar un poco este cráter, para que se ajuste más a la forma circular del planeta, luego borrare con cuidado algunas partes del cráter para que se vaya acoplando más al planeta y no se note tanto el borrado y que únicamente fue sobreexpuesto.
Las imágenes se pueden ver como desenfocadas, pero eso es porque use zoom, para tener una mejor apreciación de cada detalle del cráter. Hay que fijarnos mucho en eso, esos detalles cambian por completo un diseño.
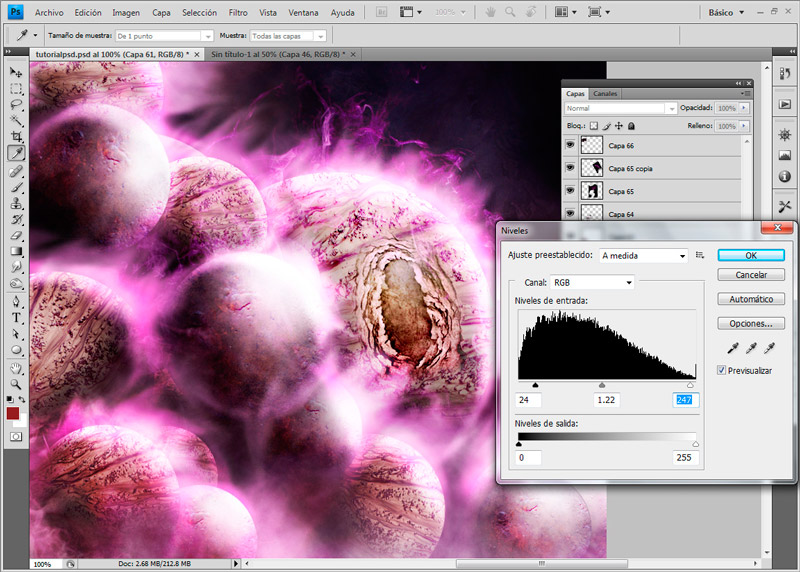
Lo siguiente será agregarle un ajuste de filtro de fotografía (Imagen/Ajustes/Filtro de Fotografía) a este cráter para acoplarlo en color al planeta y la composición. Después le agregaremos Ajustes de Niveles, acoplando aun más el cráter. También puedes jugar con otros ajustes, en estos casos recomendaría, equilibrio de color para ajustar color, exposición e intensidad para las luces y sombras.
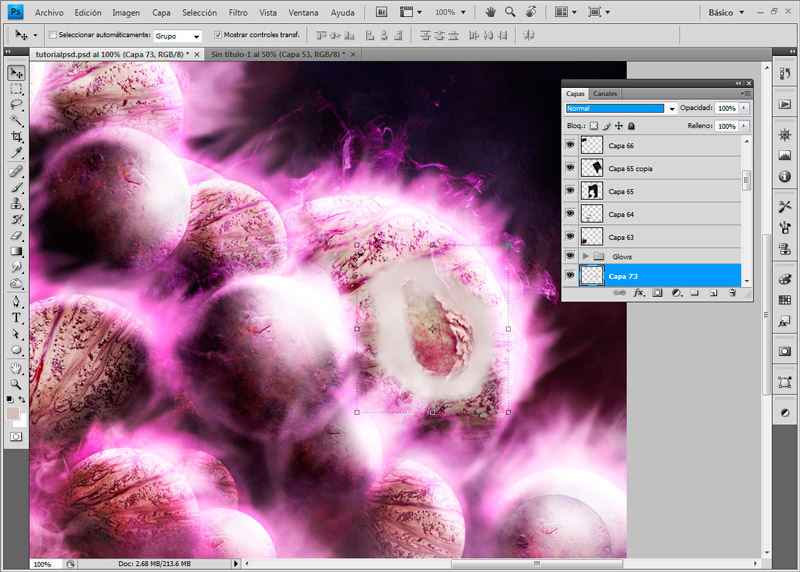
Ya teniendo el cráter, a niveles estéticos, igual que el planeta, lo volvemos a acoplar a nuestro planeta pero usando nuestra herramienta de deformar, la misma que usamos anteriormente, esto es para darle la forma curva del planeta.
Lo que haremos a continuación será tomar nuestra herramienta Tampón de Clonar (S), después en la parte superior de nuestro Photoshop, cambiaremos la configuración de esta herramienta, cambiando de Capa Actual a Todas las capas en su menú desplegable; con esto podremos clonar lo que sea que este en nuestro diseño, entonces lo que haremos será clonar lo que está alrededor del planeta para ajustar un poco más los bordes del cráter con el planeta mismo. Recuerda que para usar la herramienta clonar, debes primero elegir la zona a clonar, apretando la tecla Alt, lo que hará será convertirnos el cursor en una especie de apuntador, mientras mantengamos apretado esta tecla alt, clicamos sobre la zona a clonar, y ya la tendremos seleccionada, listo para clonar donde sea.
Ahora crearemos una capa encima del cráter y con un brush difuso de la herramienta pincel, escogeremos un color igual al del planeta, después lo pasaremos encima del cráter, a continuación a esta capa la pondremos en modo Luz Suave a unos 50px de opacidad aproximadamente, la idea es integrar lo mas que se pueda el cráter al planeta.
Paso 10: Ajustes del Fondo
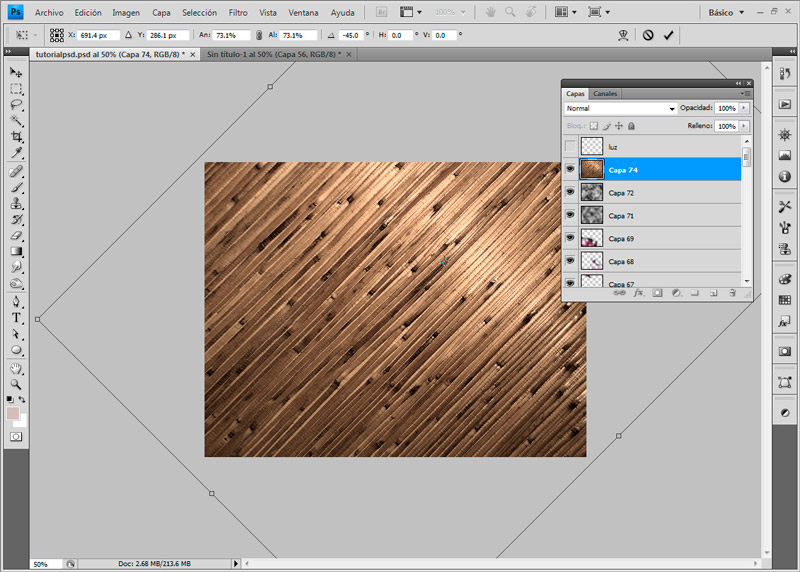
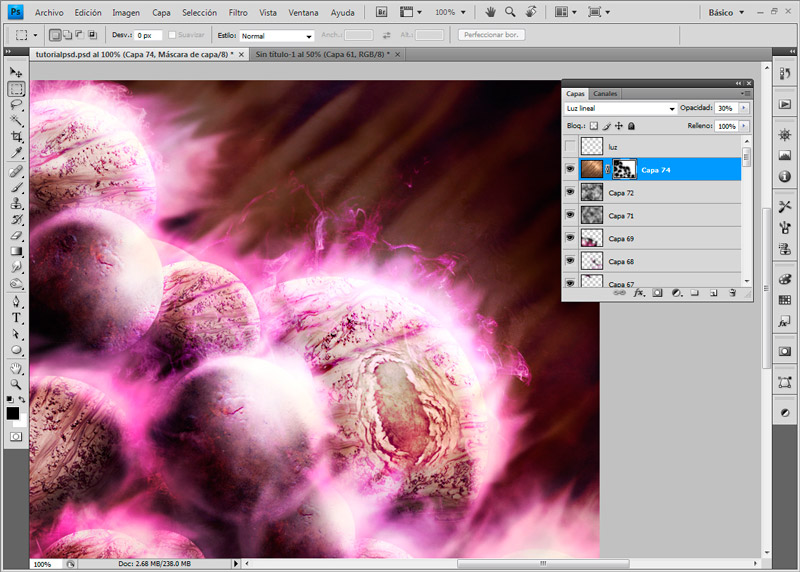
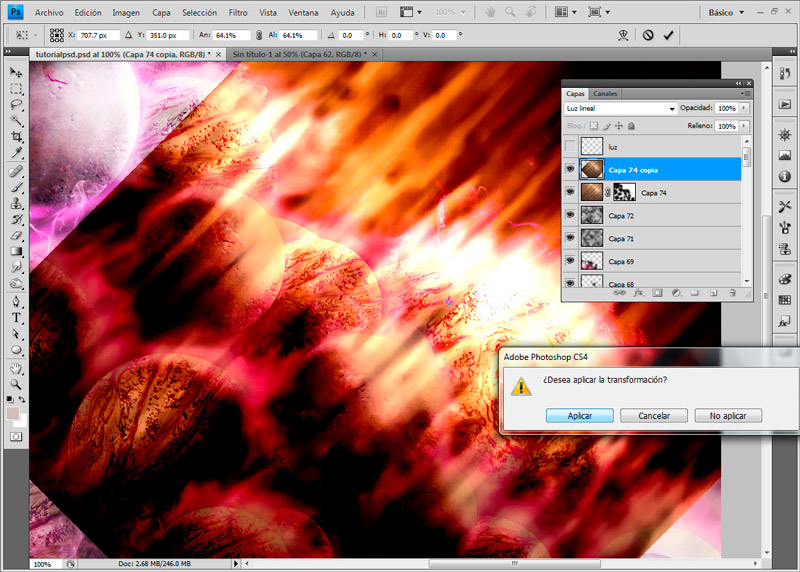
Ya tenemos casi todo listo, ahora agregaremos unos ajustes finales para completar nuestro diseño. Lo que haremos será poner el siguiente stock zummerfish, pero lo colocaremos de un modo que guarde una misma dirección con la que hemos trabajado durante todo el transcurso del diseño, en este caso lo pondré en un modo de dirección diagonal superior izquierda. Para eso tomamos nuestra herramienta mover (v) y giraremos nuestro stock a unos 45º, damos en ok cuando terminemos de girar y ajustar, después a este mismo stock le pondremos un poco de mediana (Filtro/Ruido/Mediana) con las configuraciones que aparecen en la imagen de abajo. A este stock le pondremos en modo de Luz Lineal. Como siguiente pondremos una máscara de capa al stock y borraremos aquellas zonas en las cuales sientan que están muy saturados o simplemente vean que no se acopla al resto del diseño. Luego le cambiamos la opacidad a la capa a unos 30px.
Esto es para que tengamos un fondo en cuanto a luz, siempre hablando de crear planos en nuestro diseño. Pero ahora volveremos a realizar este mismo proceso con el mismo stock, pero lo pondremos de un modo que únicamente se destaque en cierta parte del diseño, es decir la zona en la que únicamente se ve el negro, abajo podrán ver a que me refiero.
Después a esta capa también le ponemos mascara de capa y borramos del mismo modo aquellas zonas muy saturadas y donde no se acople el stock. También como sugerencia seria borrar parte del stock para que se note el que hicimos anteriormente. Así dividimos en 2 planos lo que podría ser eso que parece una explosión de fuego, el stock de atrás y el que pusimos ahora.
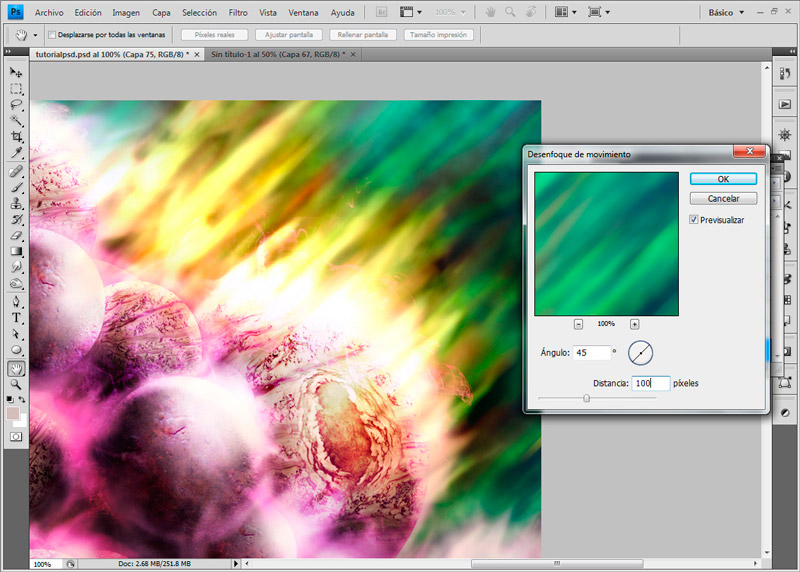
Tenemos nuestro primer fondo listo, ahora tomamos nuestro stock infectmymind, lo colocamos sobre nuestro diseño en la parte del fondo, ya que este ira detrás de todo el diseño, después lo giramos horizontalmente, esto para las direcciones, no se olviden de este aspecto, siempre una misma dirección. Después le pondremos un poco de mediana como hicimos con la anterior capa, le ponemos 10px, ahora bien, como este stock no se nota mucho ese movimiento diagonal, lo que haremos será aplicar un poco de desenfoque de movimiento (Filtro/Desenfoque/Desenfoque de Movimiento), de igual modo a unos 45º como la dirección que hemos estado manejando durante todo este proceso del diseño.
Ahora pondremos unos ajustes de equilibrio de color, para ajustarlo un poco a los colores del diseño, también puedes usar colores complementarios, como siguiente paso pondremos a esta capa en modo Luz Fuerte, lo cual nos destacara ciertos colores.
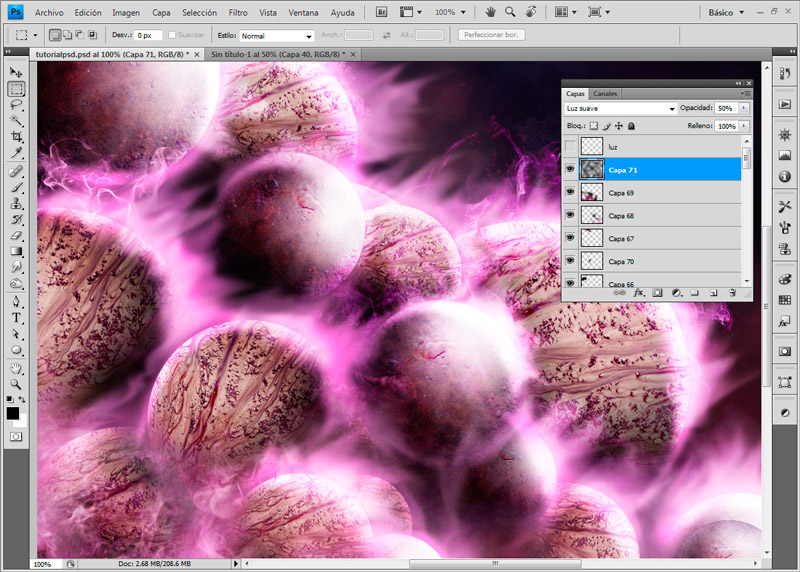
Lo que haremos ahora será colocar el siguiente stock piratelotus, pero esta ira arriaba de todo el diseño ya que será el stock que nos dará movimiento a los planetas. A este stock le aplicaremos lo mismo que hemos hecho antes, mediana, luego desenfoque de movimiento, pero a esta capa la ponemos en modo Luz Suave y con unos 50px de opacidad.
Paso 11: Nubes
Para dar un toque más explosivo a nuestro diseño, agregaremos nubes, para esto haremos un proceso especifico, pondremos nuestro stock de nubes, los míos los he descargado por parte de resurgere, ya con nuestro stock, si te das cuenta son con fondo azul, para únicamente sacar las nubes y quitar el fondo haremos un proceso parecido al del humo que realizamos anteriormente. Lo primero que hay que realizar y muy importante es convertir la imagen en Blanco y Negro, para eso nos dirigimos a Imagen/Ajustes/Blanco y Negro, este ajuste nos permite convertir a B/N el diseño pero aparte nos deja jugar con los colores de la imagen, así podemos separar la nube del fondo azul o cualquier fondo que tengamos. Los pasos siguiente ya los hemos practicado antes, que son poner en modo Trama la capa de la nube, luego un poco de ajustes de niveles para separar aun mas las nubes del fondo y listo, ponemos las nubes en el lugar específico. Este paso lo repetimos en todos los stocks de nubes que usemos.
Paso 12: Ajustes Finales y Resultado
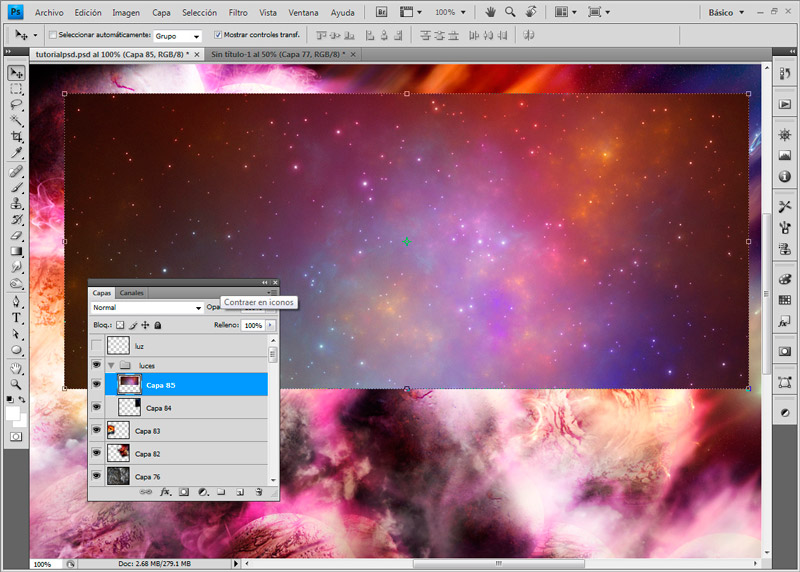
Ya tenemos nuestro diseño casi listo, lo que haremos a continuación será poner un poco de nébula, yo he usado nébulas de moonchilde-stock, estas nébulas siempre tienen un fondo negro, por lo que si las ponemos en modo Trama, nos separan la luz del fondo oscuro, eso será lo que haremos, solo que también le agregaremos ajustes para combinar con los colores del diseño, también puedes probar otros ajustes como niveles para enfocar mas las luces de la nebúla.
De igual manera agregaremos mas nébulas y un par de cosmos (resurgere), que son stocks espaciales, estos los usaremos para destacar pequeños puntos de luces. De igual manera el proceso es igual que las nébulas, ponemos trama y unos ajustes de imagen.
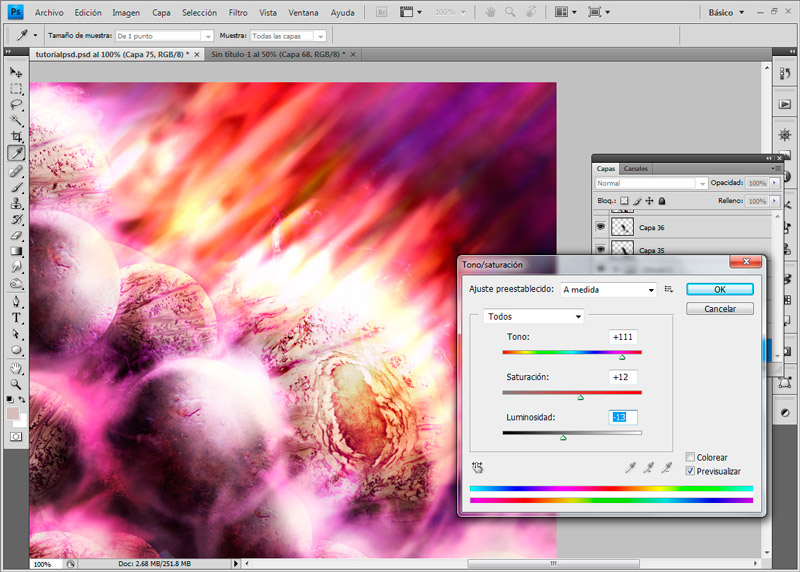
Los siguientes pasos serán ya un poco subjetivos, agregaremos capas de ajustes (Capa/Nueva Capa de Ajustes) a nuestro diseño, para empezar a darle un modelaje único a nuestro diseño en color, dirección, etc. En este caso agregue las siguientes capas de ajustes:
Como siguiente será agregar un poco de sombra a la composición en general, para eso crearemos una nueva capa encima de todo el diseño, y la rellenaremos de color negro, después a esta capa le pondremos una máscara de capa y borraremos partes del centro, dejando únicamente el color en los bordes, después a esta capa la ponemos en modo Luz Suave con unos 50px de opacidad.
Con esto hemos acabado nuestro trabajo, como último paso lo que podemos hacer seria, en una nueva capa, aplicamos imagen (Imagen/Aplicar Imagen), lo que hará esto es poner todo lo que tengamos hecho en la nueva capa, se acoplara el diseño en esa capa, pero no se borrara nada. Ya con la imagen aplicada, la duplicamos y nos vamos a Filtro/Enfocar/Enfocar, después a la imagen enfocada, le bajamos la opacidad a unos 50px o 60px, unimos las capas apretando Ctrl + E y listo hemos terminado.
Conclusión:
Con esto ya hemos acabado el tutorial, no olviden seguir experimentando y probando nuevas cosas, también sigan practicando para poder mejorar, ese es el punto clave. Espero este tutorial les haya servido y hayan aprendido un poco más sobre Photoshop y el diseño en general, en ámbitos de composición, colores, etc. Les mando un saludo.
Deseas descargar el original? Solo a un simple Tweet…